キャラクターアニメーションの作成
アニメーションの基本第二回目として、スライムのアニメーションを作成していこうと思います!
前回のバウンシングボールで学んだ知識を使いつつ、より実践的な内容でアニメーションを学んでいきましょう!

前回は無生物のボールを落として動きを作成してきましたが、今回はスライム状の生物のアニメーションを作成していこうと思います!
アニメーションの準備
まずは作業用の「Slime_Rig.mb」ファイルをダウンロードして下さい
作業シーンの確認
シーンを開いたら下記のようなデータが開くと思います。

前回同様、左側の3Dビューがパースビュー、右側の3Dビューがフロントビューになっています。
今回もfpsは「30」でアニメーションを作成していきます。
リグとは
アウトライナの中の「Slime_grp」を開くと、「Ball.mb」の時よりも複雑な構造になっているかと思います。
メッシュとコントローラー以外にジョイント(骨)というノードが存在しています。アニメーション用のコントローラーを動かすと各ジョイントが動き、ウェイトと呼ばれる稼働域が動くようになっています。
このようにアニメーション用にセットアップされたものをリグといいます。
※セットアップ作業はリギングといいます。
アニメーションの作成
まずはスライムの動きのイメージを考えておきましょう!
動きのイメージを考える
バウンシングボールの内容でも書きましたが、今からどういった動きを作るのかをイメージしておくことが非常に重要になってきます。
ボールなどの「無生物」は「他力」によって動きが決定しますが、「生物」は「自力」で体を動かします。ここが前回作ってもらったバウンシングボールとの大きな違いです。
人がジャンプする時は、足を曲げて重心を下げ、足を伸ばして地面を蹴ることにより体を跳び上がらせることができます。
スライムに足はありませんが、同じように重心を下げて、バネのように体を跳び上がらせてジャンプするようにしたいと思います。

スライムを+X方向にジャンプさせるアニメーションを作成していきます!
Anticipation(アンティシペイション)を意識した動きの作成
ボールなどの「無生物」は「他力」によって動きが決定しますが、「生物」は「自力」で体を動かします。ここが前回作ってもらったバウンシングボールとの大きな違いです。
生物が動く際、動きが大きければ大きいほどその動作の前にAnticipation(予備動作)というものが発生します。
例えばボールを投げる際、まず手を後ろに持っていき勢いをつけてから投げると思います。
サッカーボールを蹴る際も、足を後ろへ引いてから蹴る動作に入ると思います。
このように予備動作とは日常的に行なっているものではあるのですが、アニメーションに落とし込む際は、自分以外の誰かが見た時にわかりやすいものとして作成していく必要があります。
ですので時には現実の動き以上により大きく動かさなくてはならない場合もあります。
まずはジャンプ前の「縮む」というAnticipationのポーズを作成します。
「Slime_Offset_Ctrl」を選択してタイムスライダ「0」フレーム目の位置で「S」キーを押して全てのチャンネルにキー作成してください。
次に13フレーム目、「Slime_Offset_Ctrl」の「Scale」に下記の値を入力して下さい。
13フレーム
Scale X 1.2
Scale Y 0.6
Scale Z 1.2
これでジャンプする際の予備動作としての「縮む」のポーズを作成できました。
バウンシングボールの時に説明しましたように物体の「質量」を意識することを忘れないようにして下さい!

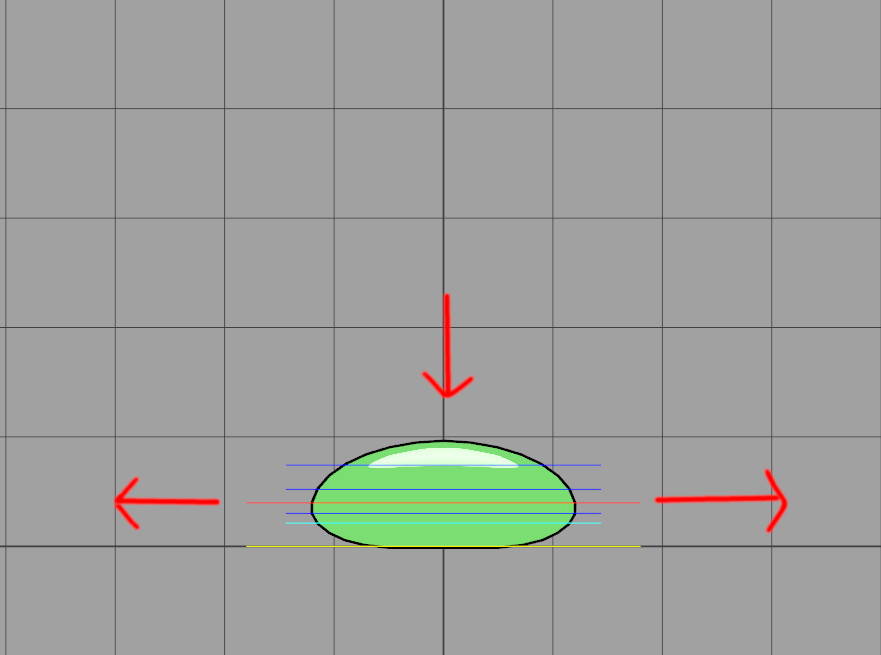
次に15フレーム目、「Slime_Offset_Ctrl」の「Scale」に下記の値を入力して下さい。
15フレーム
Scale X 0.6
Scale Y 1.8
Scale Z 0.6
これは飛び跳ねる瞬間の「コンタクト」の絵になります。


次はスライムを横にジャンプさせて着地までもっていきましょう!
「Slime_Offset_Ctrl」の15フレーム、22フレーム、28フレームの「Translate」に下記値を入力してください。
15フレーム→Translate X 0
Translate Y 0
22フレーム→Translate Y 10
29フレーム→Translate X 15
Translate Y 0

ジャンプの動きは作成できましたがスライムの形が伸びたままなのでそれを調整していきます。バウンシングボールと同じSquash and Stretchを意識して着地時の動きを作成していきましょう。
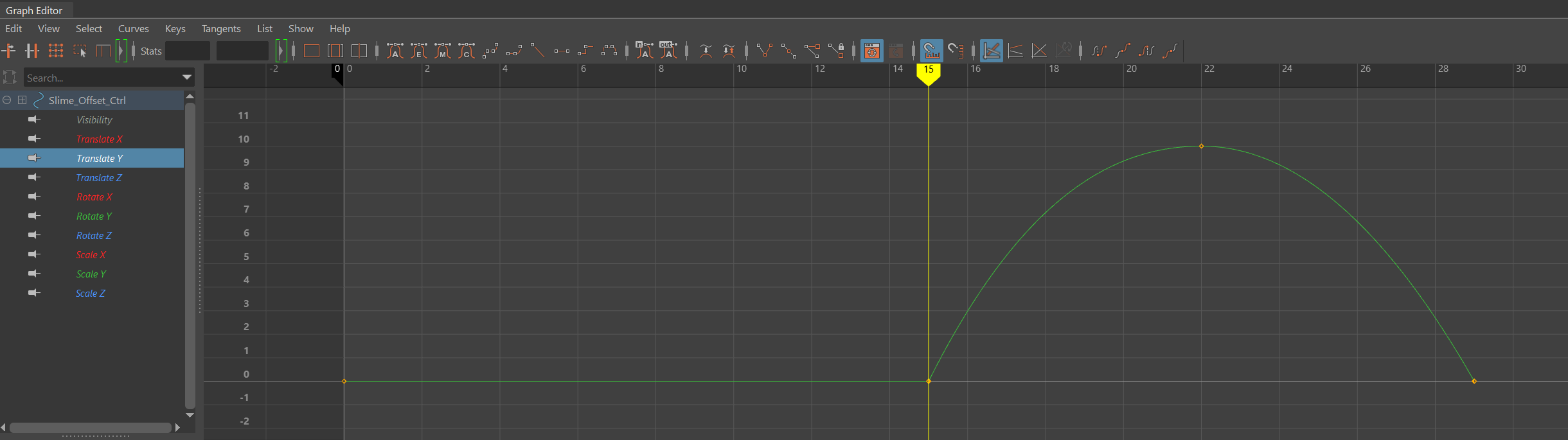
「Slime_Offset_Ctrl」の「Scale」に下記の値を入力して下さい。
22フレーム→Scale X 1
Scale Y 1
Scale Z 1
29フレーム→Scale X 0.6 ※コンタクトのフレーム
Scale Y 1.8
Scale Z 0.6
31フレーム→Scale X 1.2
Scale Y 0.6
Scale Z 1.2
36フレーム→Scale X 1
Scale Y 1
Scale Z 1
29フレームは着地時のコンタクトのフレームになります。キーの作成が終わったら再生して確認してみましょう。
「Spacing」の調整
このままだとジャンプとして正しくありません。
勢いよく跳び上がって、頂点に近づくに連れて勢いが無くなり、また着地タイミングで勢いが強くなる。という感じに「Spacing」を調整します。
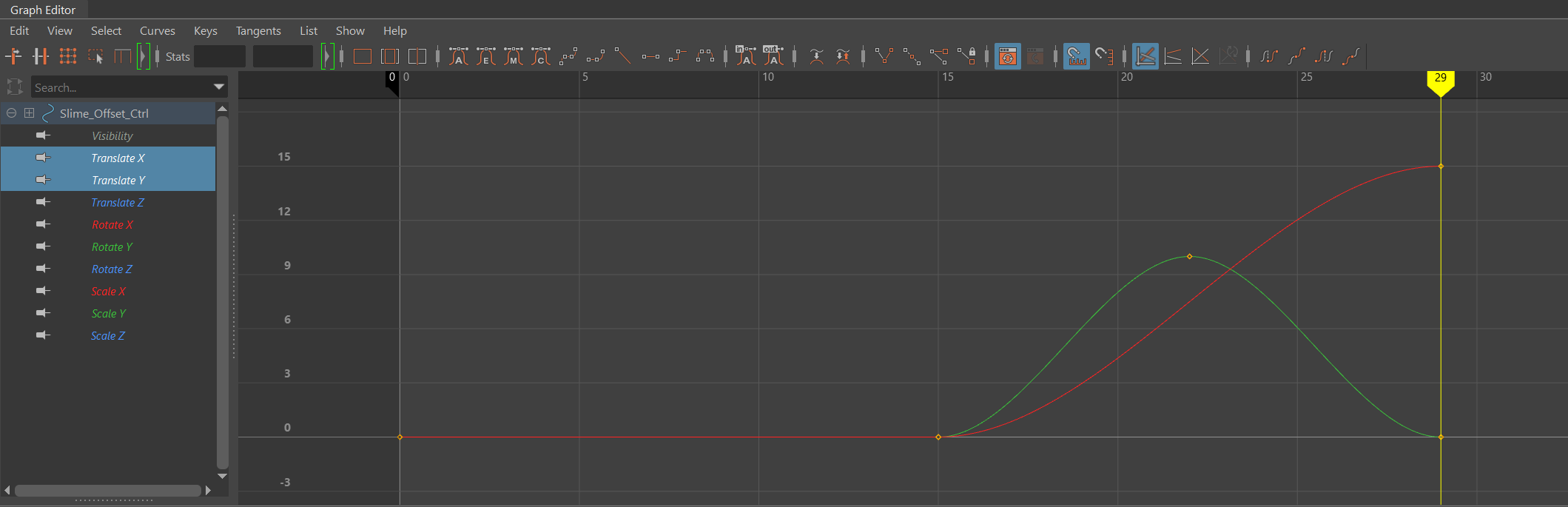
「Slime_Offset_Ctrl」15フレームと29フレームの「Translate Y」の値のベジェ曲線を調整して山なりにします。

「Translate X」の値のベジェ曲線は「Linear tangents」を選択して真っすぐな状態にしておきます。

調整が終わったら再生して確認してみましょう。
跳び上がりと着地時の角度の調整
次に「角度」の調整も行いたいと思います。
幅跳びを思い浮かぶとわかりやすいかと思いますが、ジャンプする時は体は斜め上方向に向かっています。
着地する時は足が先に地面に着き、体は斜め下方向向かっています。これをスライムジャンプでも表現したいと思います。
「Slime_Offset_Ctrl」の各フレームの「Rotate Z」にキーを作成します。
13フレーム→Rotate Z 0
14フレーム→Rotate Z -25
30フレーム→Rotate Z 25
31フレーム→Rotate Z 0

底部の調整もしたいと思います。
「Slime_Hip_Ctrl」「Slime_Under_Ctrl」を選択し、「Rotate Z」にキーを作成します。
13フレーム→Rotate Z 0
14フレーム→Rotate Z 10
16フレーム→Rotate Z 0
28フレーム→Rotate Z 0
30フレーム→Rotate Z -10
31フレーム→Rotate Z 0
再生して確認してみましょう。

動きはよくなってきましたが、着地後の動きが少し硬いのと、始めの予備動作も若干間伸びしている感じがします。
もう少し調整してクオリティーを上げていきましょう!
「Overlapping Action」&「Follow Through」
「Overlapping Action」と「Follow Through」を日本語で簡単に説明すると「力の伝達」と「揺れ戻し」のことです。
「Overlapping Action」(オーバーラッピングアクション)とは
生物(脊椎動物)が動き出す際は、動きの中心から細部へと力が伝わっていきます。
例えば腕を振る時なども、上腕→肘→手といった具合に力が伝達して「腕を振る」という動きになります。全てが同じタイミングで動き出すとロボットのような硬い印象になります。
↑「Overlapping Action」を考慮しない動き。(腰や肩の動きは省略してます)
↑「Overlapping Action」を考慮した動き。(腰や肩の動きは省略してます)
これを考慮してスライムの動きを調整していきます。
「Slime_Waist_Ctrl」「Slime_Spine_Ctrl」「Slime_Spine1_Ctrl」の「Rotate Z」にキーを作成します。
0フレーム→Rotate Z 0
4フレーム→Rotate Z 15
13フレーム→Rotate Z -15
15フレーム→Rotate Z 0

「Overlapping Action」を入れる前に比べて生き生きとした動きになっているかと思います。
「Follow Through」(フォースルー)とは
Overlapping Actionの考え方と基本的には同じなのですが、動き出しではなく止まる時の場合の考え方です。
動き出しと同じように動きが止まるタイミングが全て同じだと硬い印象になってしまいます。それを防ぐために揺れ戻しを入れたり、止まるタイミングをずらしたりします。
↑「Follow Through」を考慮しない動き。(腰や肩の動きは省略してます)
↑「Follow Through」を考慮した動き。(腰や肩の動きは省略してます)
上記を考慮してスライムのジャンプ後を調整していきます。
「Slime_Waist_Ctrl」「Slime_Spine_Ctrl」「Slime_Spine1_Ctrl」の「Rotate Z」にキーを作成します。
29フレーム→Rotate Z 0
30フレーム→Rotate Z 15
34フレーム→Rotate Z -15
38フレーム→Rotate Z 5
43フレーム→Rotate Z -3
48フレーム→Rotate Z 0
これだけだとただ揺れているだけになってしまいますので、着地に対しての揺れ戻しも作成していきます。
「Slime_Offset_Ctrl」の「Scale」の値にキーを作成(変更)します。
31フレーム→Scale X 1.2
Scale Y 0.6
Scale Z 1.2
36フレーム→Scale X 0.95
Scale Y 1.1
Scale Z 0.95
40フレーム→Scale X 1.05
Scale Y 0.9
Scale Z 1.05
45フレーム→Scale X 1.0
Scale Y 1.0
Scale Z 1.0

再生して確認してみましょう。
着地後の柔らかさが表現できたかと思います。
「Moving Hold」(ムービングホールド)でポーズを強調する
最後に「Moving Hold」を作成してポーズを強調していきたいと思います!「Moving Hold」は、強調したいポーズの印象を変えずに、じわりと動かし続ける技法です。
今回はジャンプ前の溜めポーズの印象を強調したいと思います。
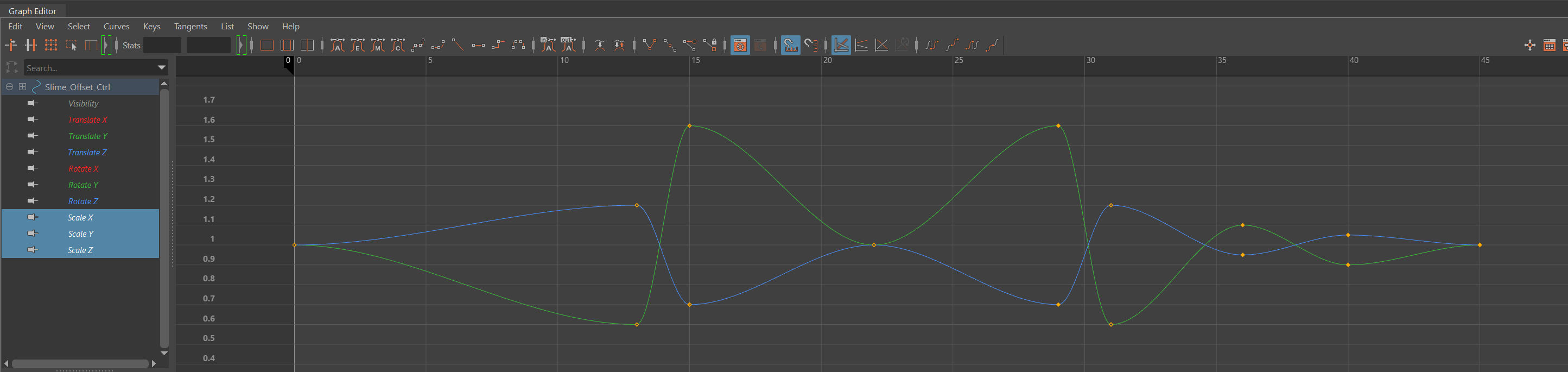
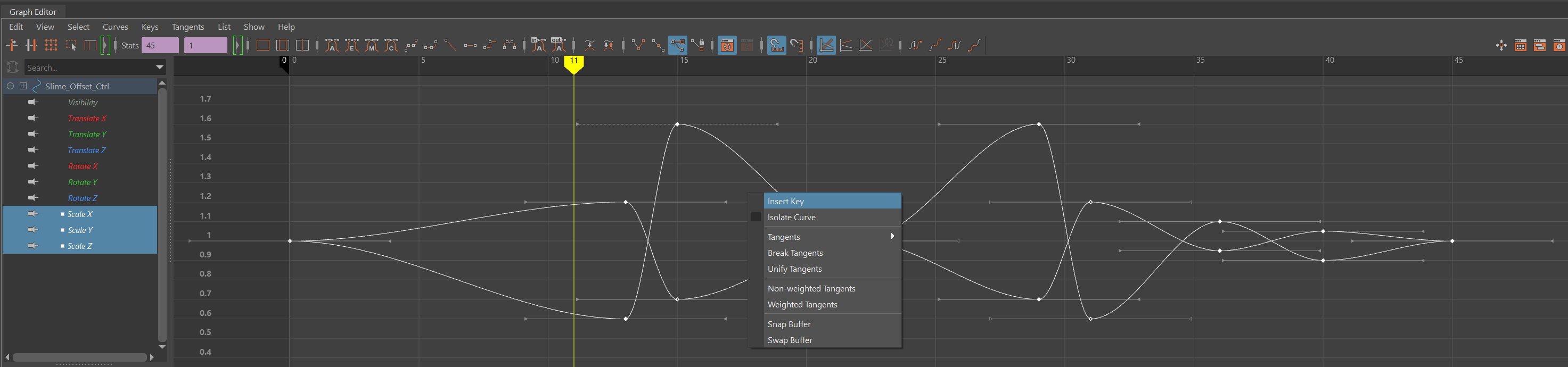
「Slime_Offset_Ctrl」の「Scale XYZ」を選択したあと、マウスドラッグでカーブをアクティブ状態にします。タイムスライダを「11」フレームの位置に移動して、右クリックメニューからキーの挿入を行って下さい。

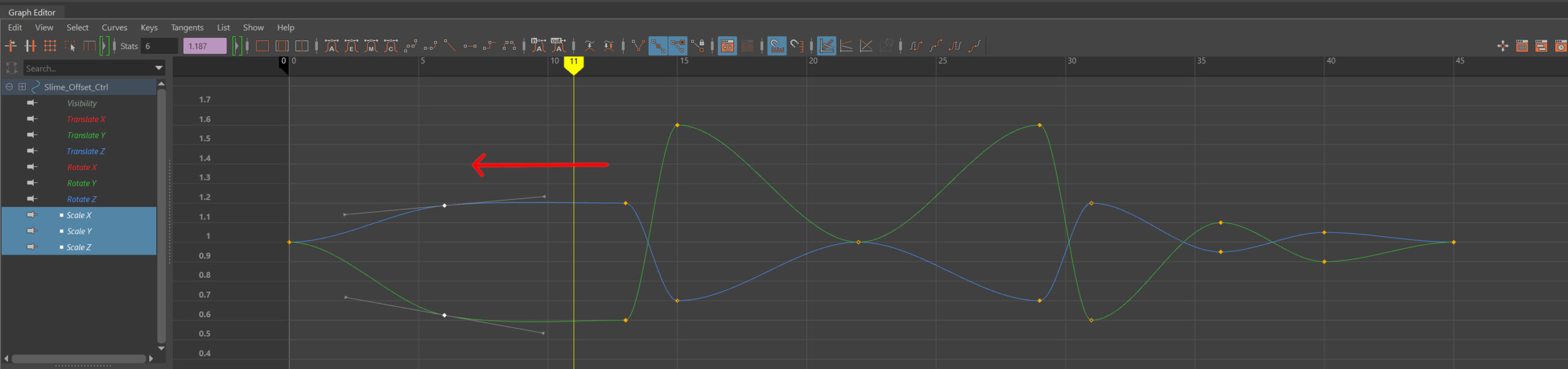
その後、作成したキーをマウスドラッグで選択して、「Shiftキー」 +「 マウスの中ボタン」ドラッグで6フレームの位置まで左側にオフセットしてください。

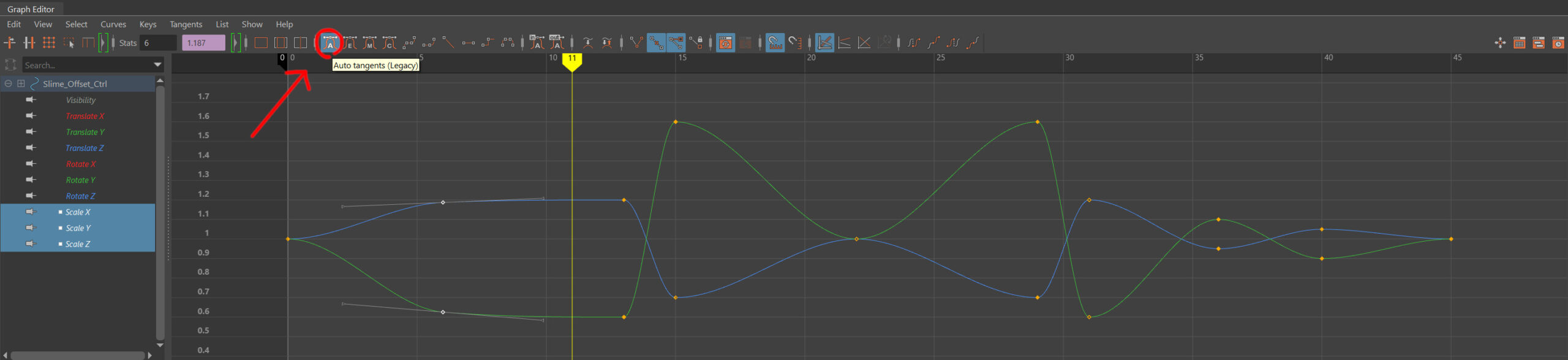
キーを選択した状態のまま、グラフエディタ上部のアイコンの中からオート曲線を選択して下さい。

調整が終わったら再生してみましょう。

「Moving Hold」を入れたことで溜めポーズの印象が強調されました。これでスライムジャンプのアニメーションは完了です。
まとめ
アニメーション講座第二回は以上となります!今回は生物のアニメーションを作成してもらいましたが如何だったでしょうか。
今回もいくつかのアニメーションの考え方をご紹介しましたが、自分の中のアニメーションのイメージを具現化することに繋がっていると思いますので、色々パターンを考えながら繰り返しアニメーションを作成していくことが大事かなと思います!

今後は人型のキャラクターアニメーション等、複雑なアニメーションを作成していくことになりますが、そこでも「Anticipation」や「Overlapping Action」&「Follow Through」といった考え方が非常に重要になってきます!
おすすめ参考書
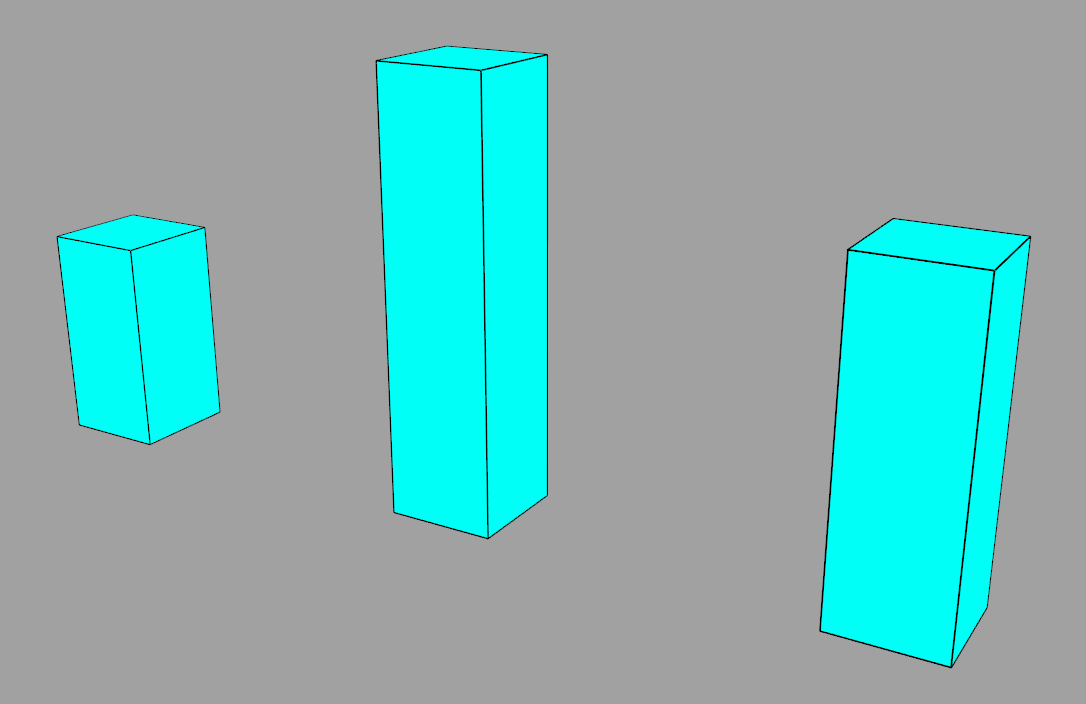
Practice:柱の上をジャンプで移動させてみよう!
練習として柱をジャンプで登るアニメーションを作成してみましょう!