キャラクターアニメーションの作成
Back handspring(バク転)の作成
今回は前回より少し難易度を上げて、「バク転」のアニメーションを作成します。
演技プラン(アニメーションのイメージ)を考える
ポーズ作成に入る前に今回もどういうアニメーションを作成するのか、演技プランを確認します。
イメージがわかなければ自分の身近なものや、動画サイト等でリファレンスを探して下さい。
そしてそのリファレンスというものはできれば誰かが作成したもの(CGや絵など)ではなく、実際の映像や自らが体験した経験が最も好ましいです!!
演技内容は具体的であるならば具体的なほどいいです。
例えば、、、
・その場でジャンプするのか、走りながらジャンプするのか。
・その時の腕と体の流れや、大体のコマ数など。コンテで時間が指定されていた場合、そのアニメーションは適切な時間なのか。
・フェイシャルもあった場合どんな表情をしているのか。
・動かしすぎではないか、おとなしすぎではないか。
・動きの流れは視聴者にわかりやすく構成されているか。
etc…
キーポーズの作成
演技プランが決まったらキーポーズ作成をしていきます。今回は以下のような10個のキーポーズを作成しました。fpsは30、スタートフレームは0で作成しています。
全てのポーズにおいて完全なシンメトリーにならないように注意してください。CGにおいて正確すぎるものは現実世界との乖離で噓っぽいものになってしまいます。
※IKFKの切り替えを駆使しないと綺麗なアニメーションが作成しにくいので、キーポーズの段階からIKFKを切り替えつつ作成すると良いと思います。
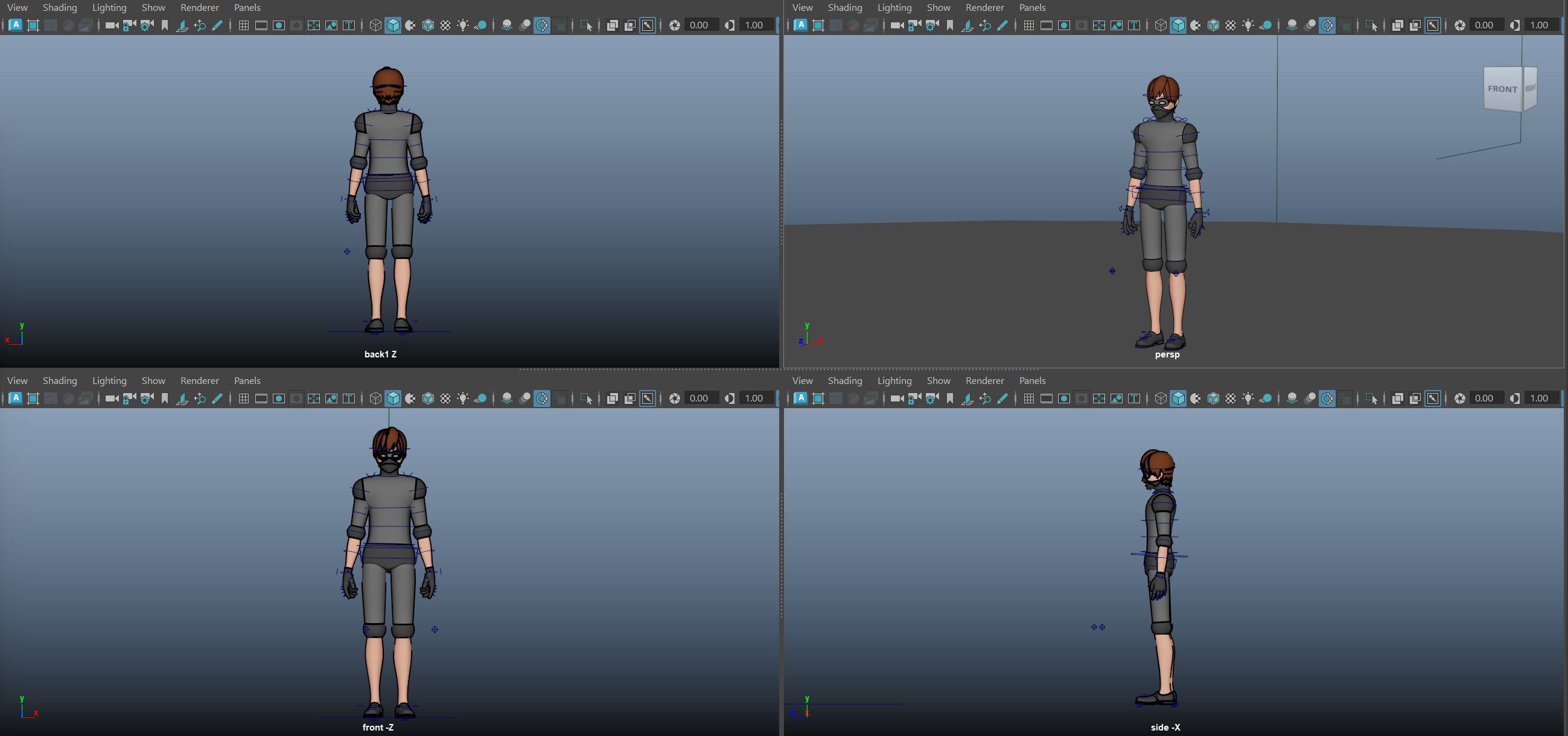
初期ポーズ

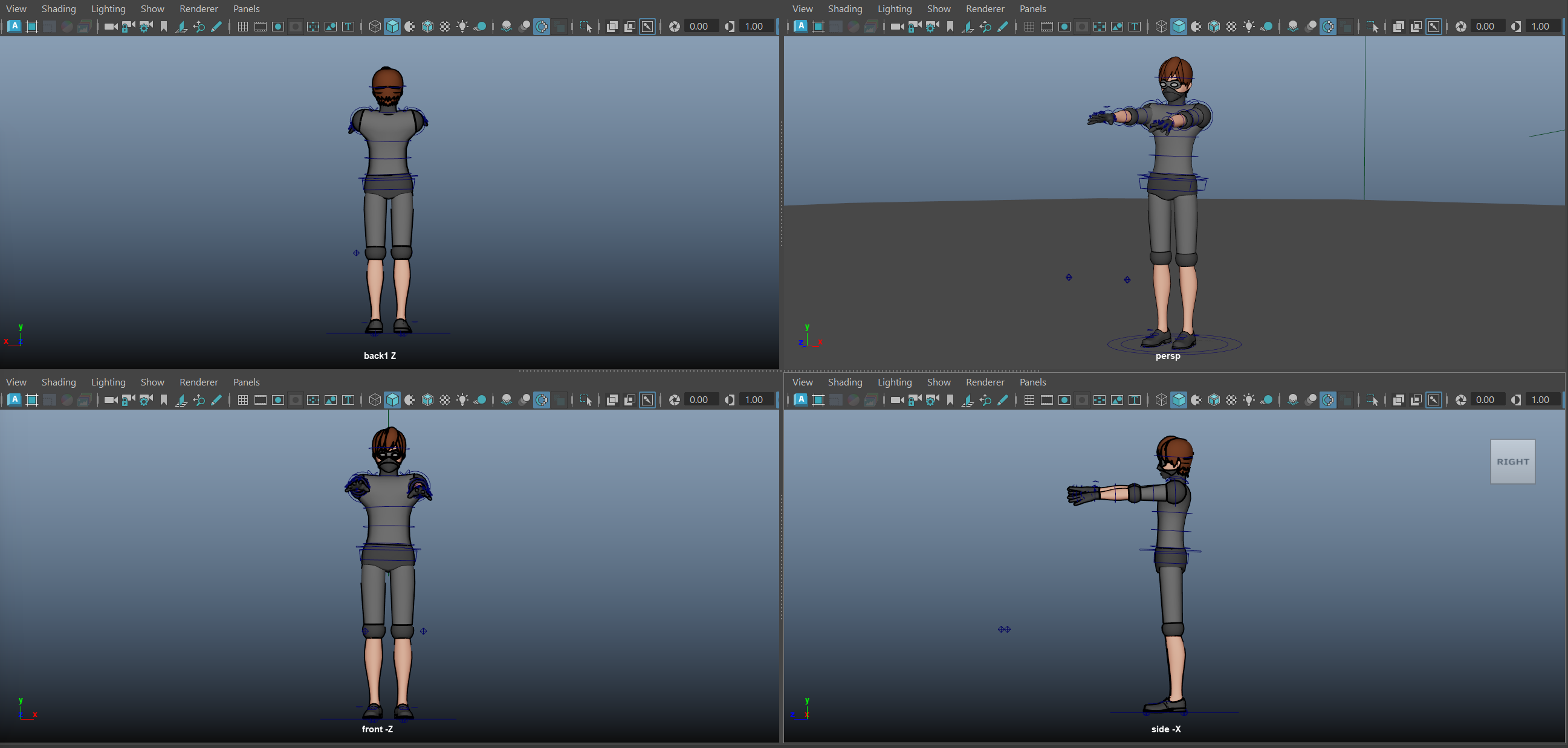
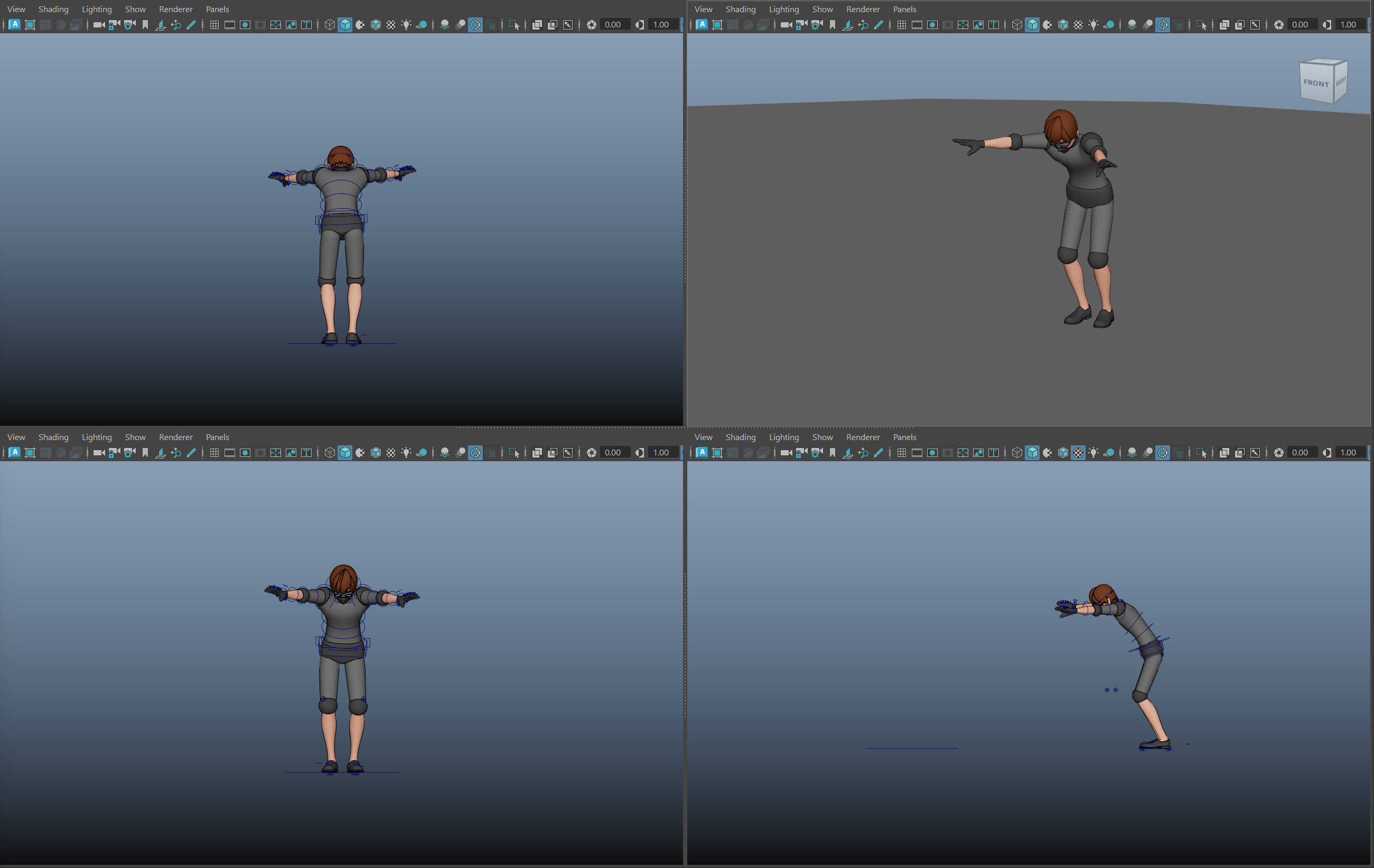
手を上げたポーズ

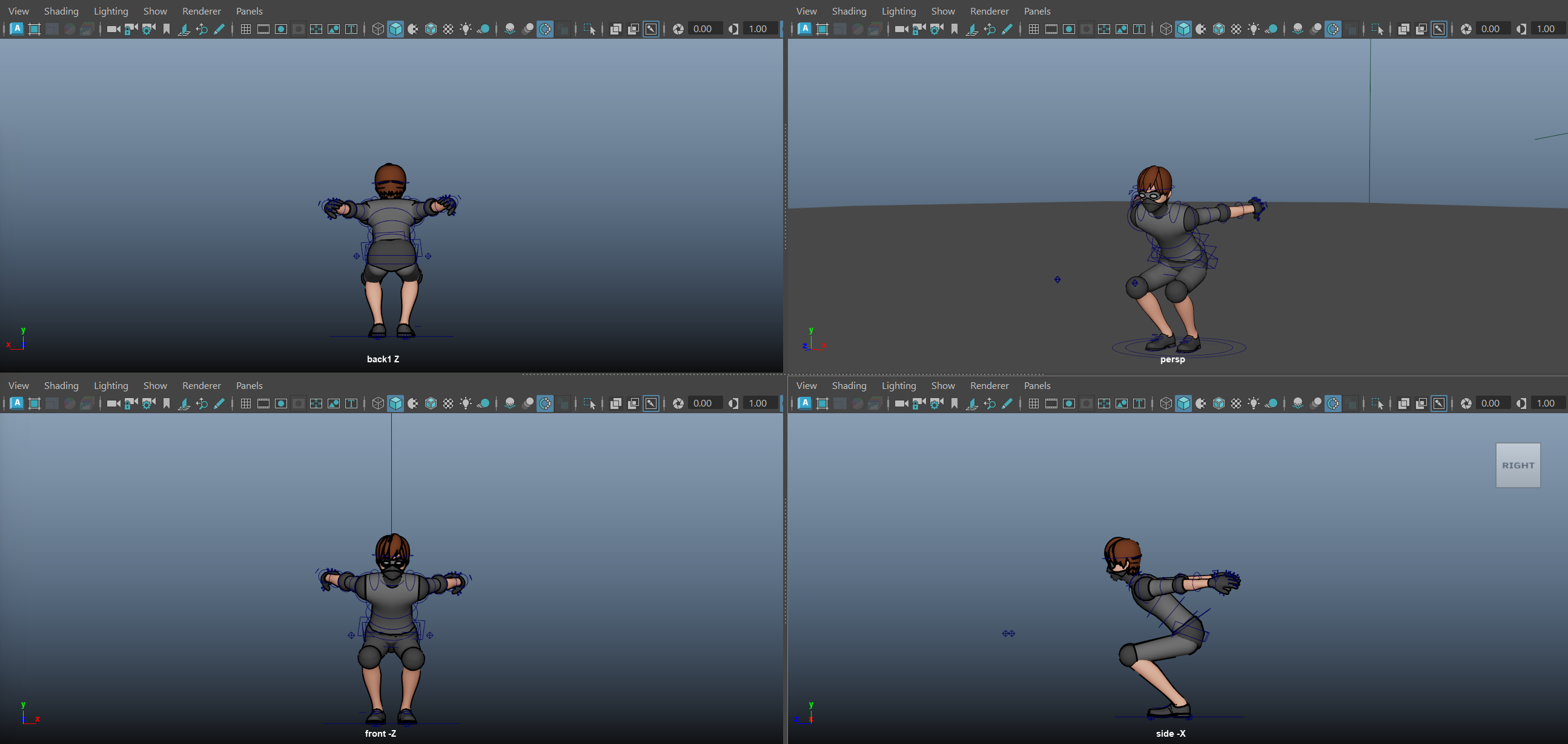
しゃがみポーズ
後ろへジャンプする前のAnticipationのポーズです。

後ろにジャンプするコンタクトのフレーム

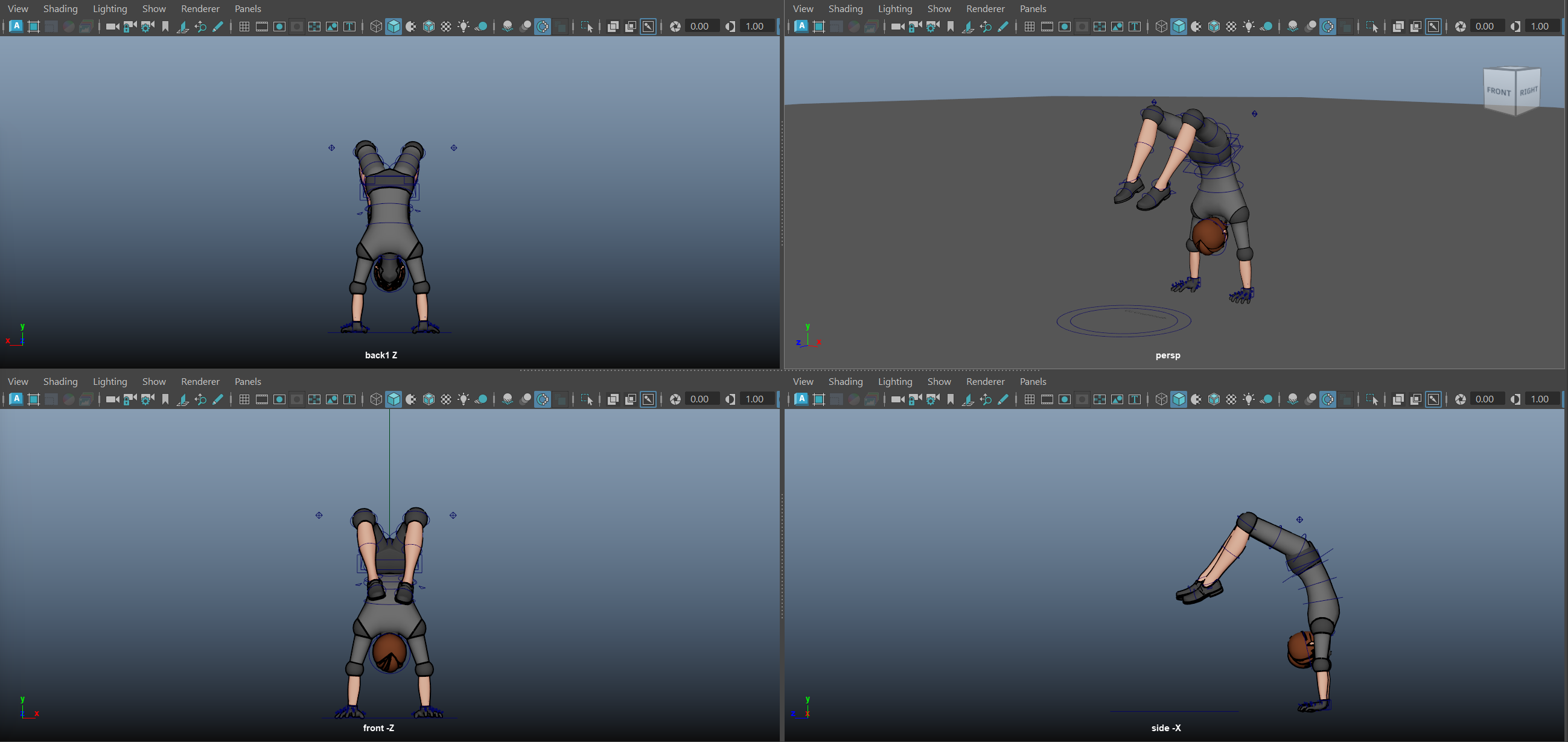
両手を地面に接地するポーズ
ここで腕→IK、足→FKに変更します。

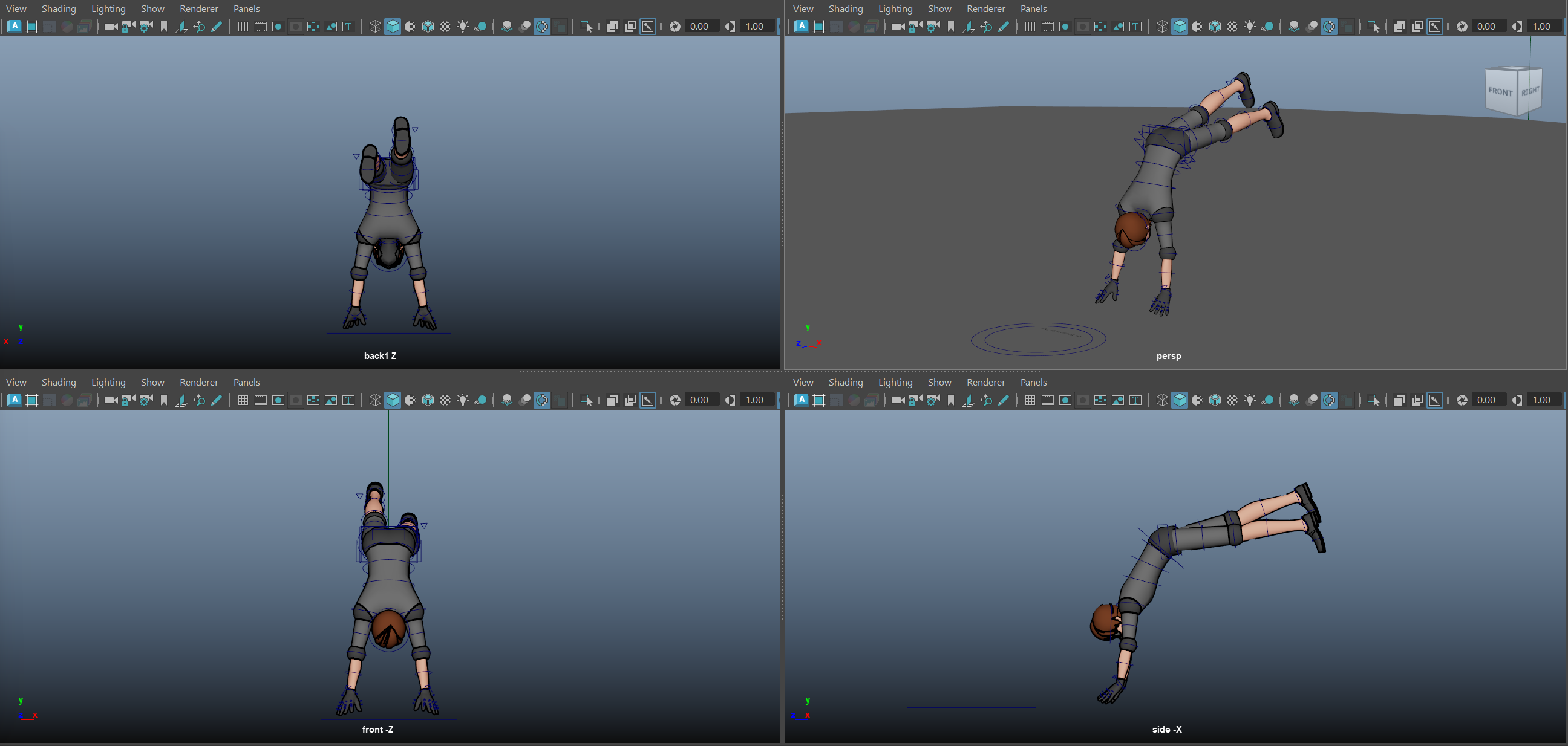
手を地面から離した瞬間のポーズ
ここで腕→FKに戻します。

着地のコンタクトフレーム

着地のポーズ

終わりのポーズ

ブロッキングの作成
上記キーポーズのタイミングを調整してブロッキングの状態にします。
アニメーションの調整
上記に加え、「SlimeJump」で解説しました「Anticipation」「Spacing」「Overlapping Action&Follow Through」といった考え方を踏まえてアニメーションを調整していきます。
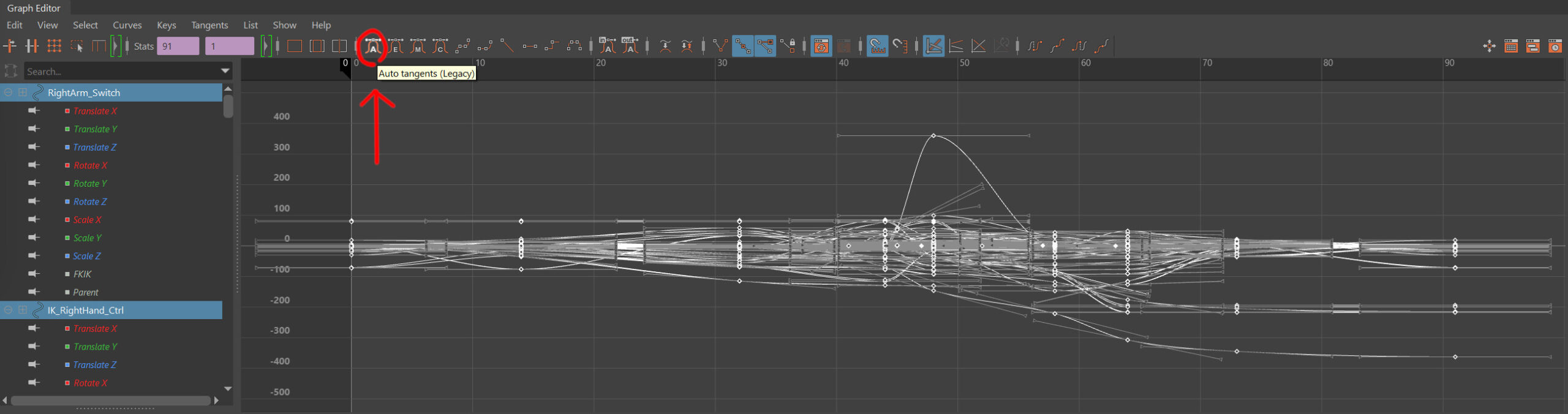
まずはステップキーになっていた曲線を元に戻してアニメーションを確認してみましょう。

大きな流れとしては、「体の軸にあたる中心部分」→「末端部分」のように段階的にアニメーションを整えていきます。細かい手や指の動きなどは最後に調整を行うと良いでしょう。

静と動のリズムを意識する
音楽と同様、アニメーションにもリズムが存在します。アニメーションのリズムとは「静と動」のバランスです。
例えばアクションシーンであっても常に動き回っているようなアクションは視聴者が置いてけぼりになっていまいます。程よくスローや止めがあることによって、激しいシーンが盛り上がるようになります。
例えば前半のしゃがむまでの部分や、後半の着地後などは動きも少なくフレーム数も多く使っています。ここは「静」の部分です。
逆にバク転をしている最中はスピードも速く大きな動きになっています。ここは「動」の部分にあたります。このリズムがアニメーションにメリハリを生みます。
力の伝達を考えて動きを調整
下記はバク転の前半部分を調整した動画です。
両腕を上げる部分の動きは「Overlapping Action」(力が伝達)を意識して、全てが同じタイミングで動き出さないようにしています。
動き出しに関しても「Slow In and Slow Out」を意識して、均一ではなく動き出しと止まるタイミングにより多くのスペーシングを割いています。
また、動きが止まるタイミングでは「Follow Through」を意識して頭、手や指先の動きを体の動きとずらすようにしています。
その後のしゃがみポーズへの遷移も同様に調整しています。
後半は特に「Overlapping Action」(力が伝達)に注意してアニメーションを調整していってください。
バク転の場合前半の手を地面に着くまでと、後半の手をついた後から両足で着地するまでで力の流れが変わっています。前半部分は地面→足→上半身という流れで力が伝達しています。しかし、手をついた後に関しては上半身→足という流れになります。
腕と上半身で前半の力を制御しつつ、体が垂直になったあたりからは足の遠心力と手で地面を押す力で着地まで持っていくイメージです。
また、頭、手、足のArcsにも注意してください。モーショントレイル等で確認しつつ、ガタついたカーブにならないように調整していきます。
タイミングの調整
メイン部分の調整が終わったら手や足の曲げ具合、指先といった細かい部分のクオリティを詰めていきます。四肢のタイミングも完全なシンメトリーにならないように整えていきます。
以上で「バク転」のアニメーションは終了です。
まとめ
ブロッキングからのステップアップでアニメーションを作成してもらいました。
ブロッキングよりも難易度は上がったと思いますが、基本を一つ一つ丁寧にこなしていくことでアニメーションの能力は上がっていくと思いますので、常にどうすれば良いアニメーションになるのかを意識しつつ様々な動きを作成してみてください!