バウンシングボールの作成

アニメーションの基本第一回目として「バウンシングボール」を作成してアニメーションの基本を学んでいきましょう!
アニメーションの準備
まずは作業用の「Ball.mb」ファイルをダウンロードして下さい。
アニメーションを作成する前にまずは準備をしておかなければいけないものがいくつかあります。
作業シーンの確認
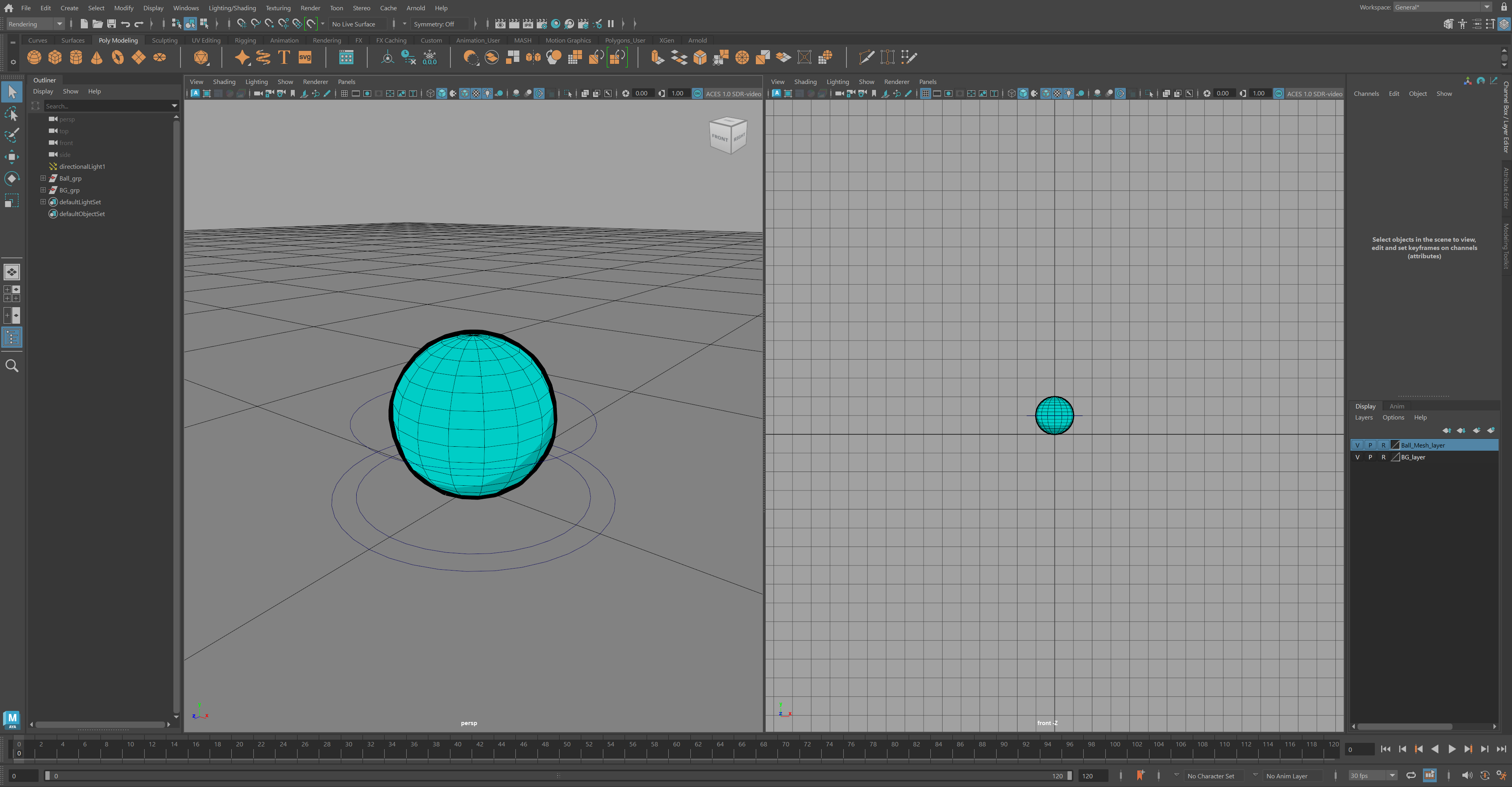
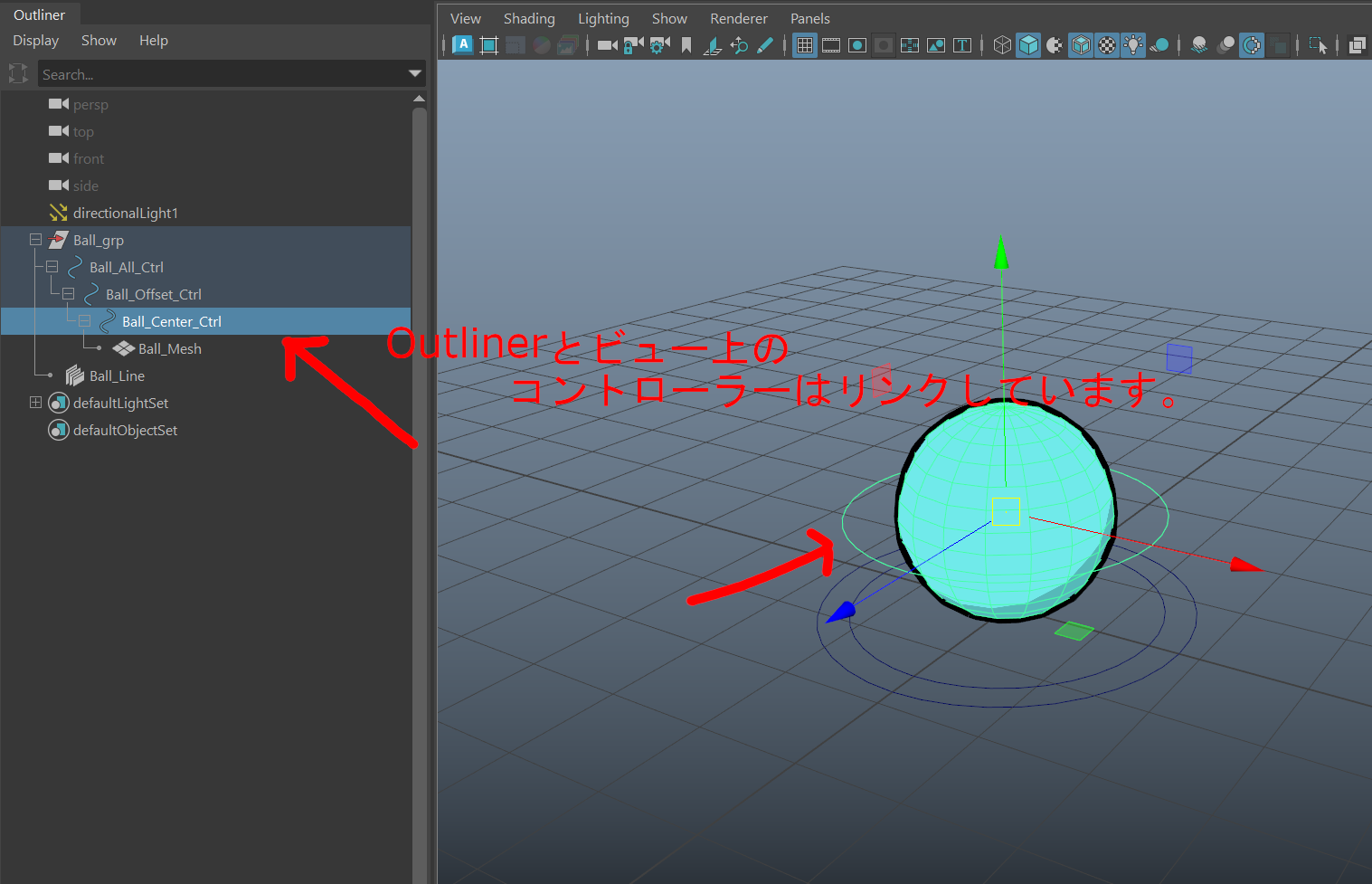
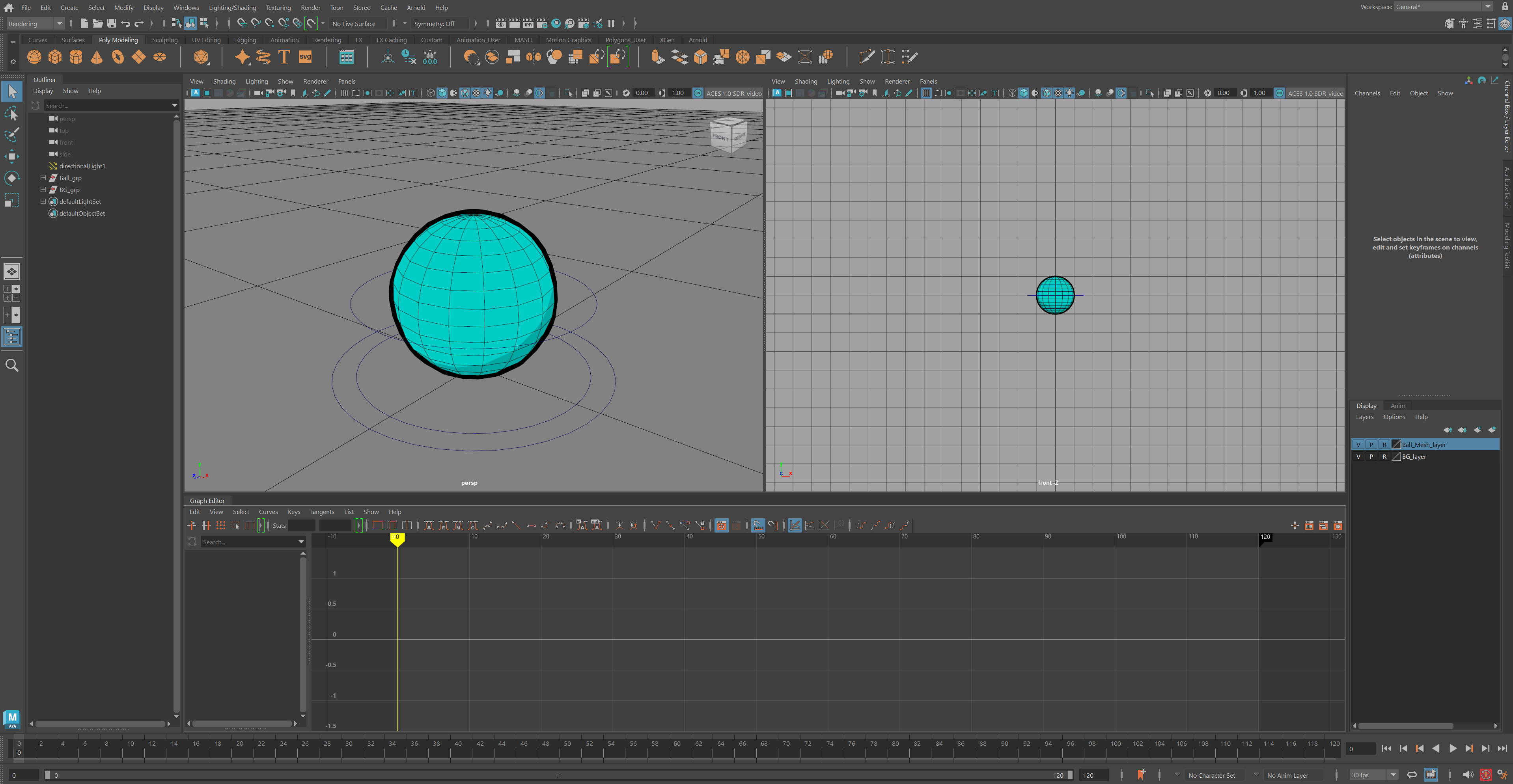
シーンを開いたら下記のようなデータが開くと思います。
※UIが違っている場合は画面右上の「Workspace」プルダウンから「Reset Current Workspace」を選択してリセットした後、再度「Ball.mb」を開きなおしてみてください。

左側の3Dビューがパースビュー、右側の3Dビューがフロントビューになっています。
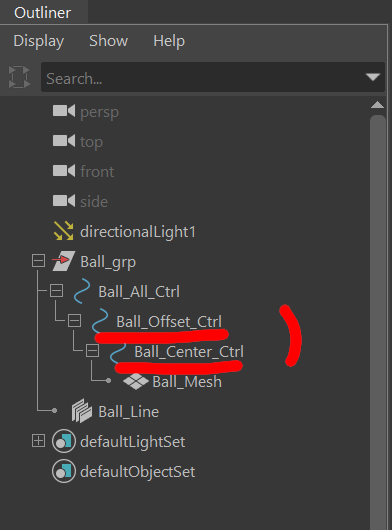
画面左側の「アウトライナ」の「Ball_grp」を開いて下さい。

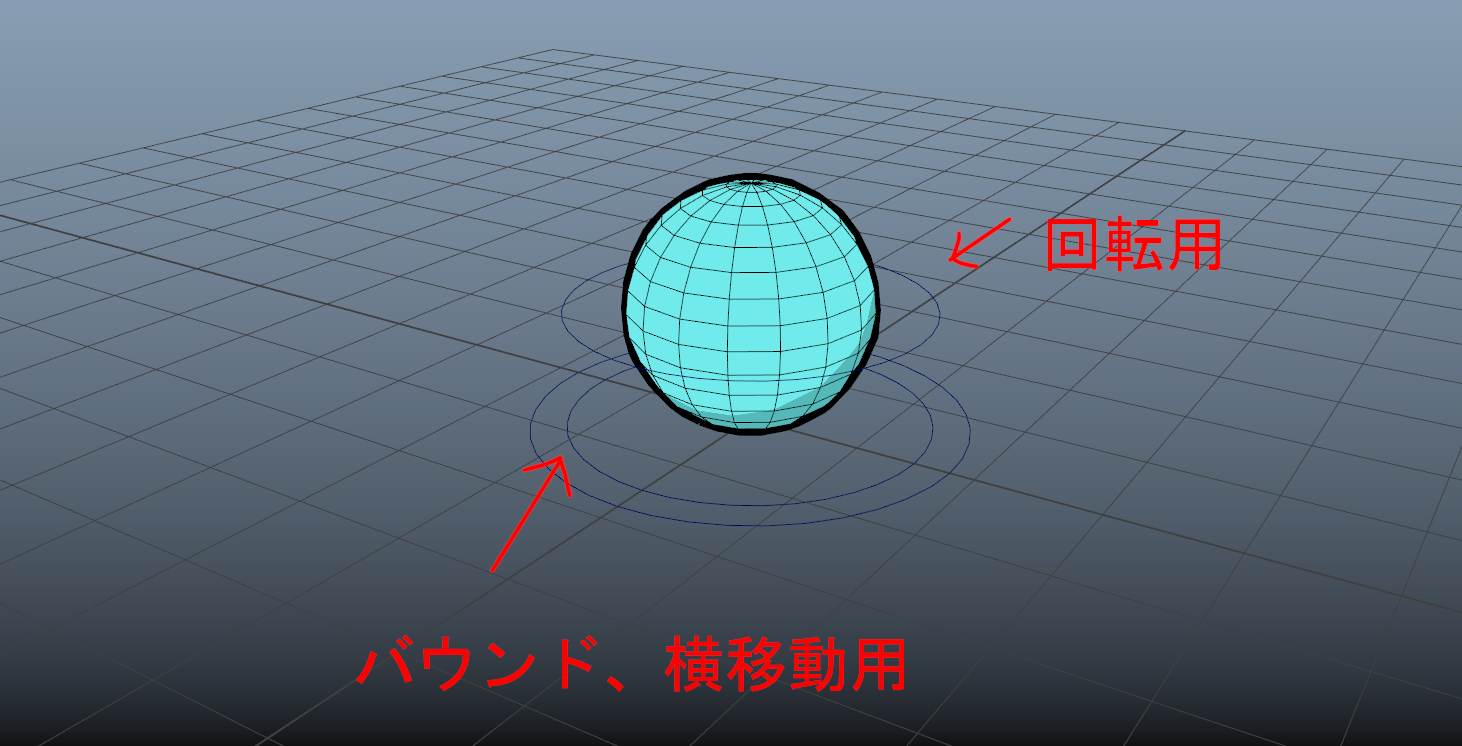
グループの中に「Ball_All_Ctrl」「Ball_Offset_Ctrl」「Ball_Center_Ctrl」という3つのコントローラーが含まれています。
コントローラーとは、アニメーションを作成する時に実際にアニメーションキーを打つノードのことです。
※今回は「Ball_Offset_Ctrl」と「Ball_Center_Ctrl」の2つのコントローラーを使用してアニメーションを作成していきます。


基本的にコントローラーを使用してアニメーションさせるということを覚えておいてください!
fpsとは
次にfpsの設定を確認しておきましょう。
fpsとは「frame per seconds」の略で、1秒間に何枚絵が更新されるかを表しています。ですので多くなればなるほど滑らかな映像になり、逆に少なくなるとカクついたような映像になります。
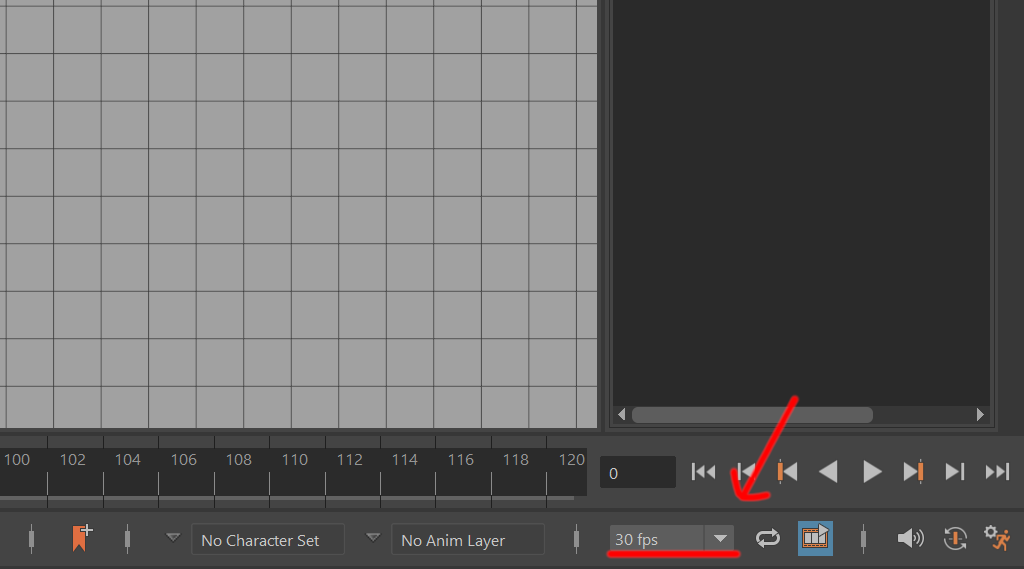
設定はMAYAの右下にプルダウンメニューとして存在しています。

映画は24fps、テレビは30fps(29.97fps)など媒体によって変わってきますが、今回は30fpsで作業を進めていきたいと思います。
アニメーション用のUIの設定
次にアニメーションをしやすくするためにMAYAのUIと設定を変更していきます。
グラフエディタを開く
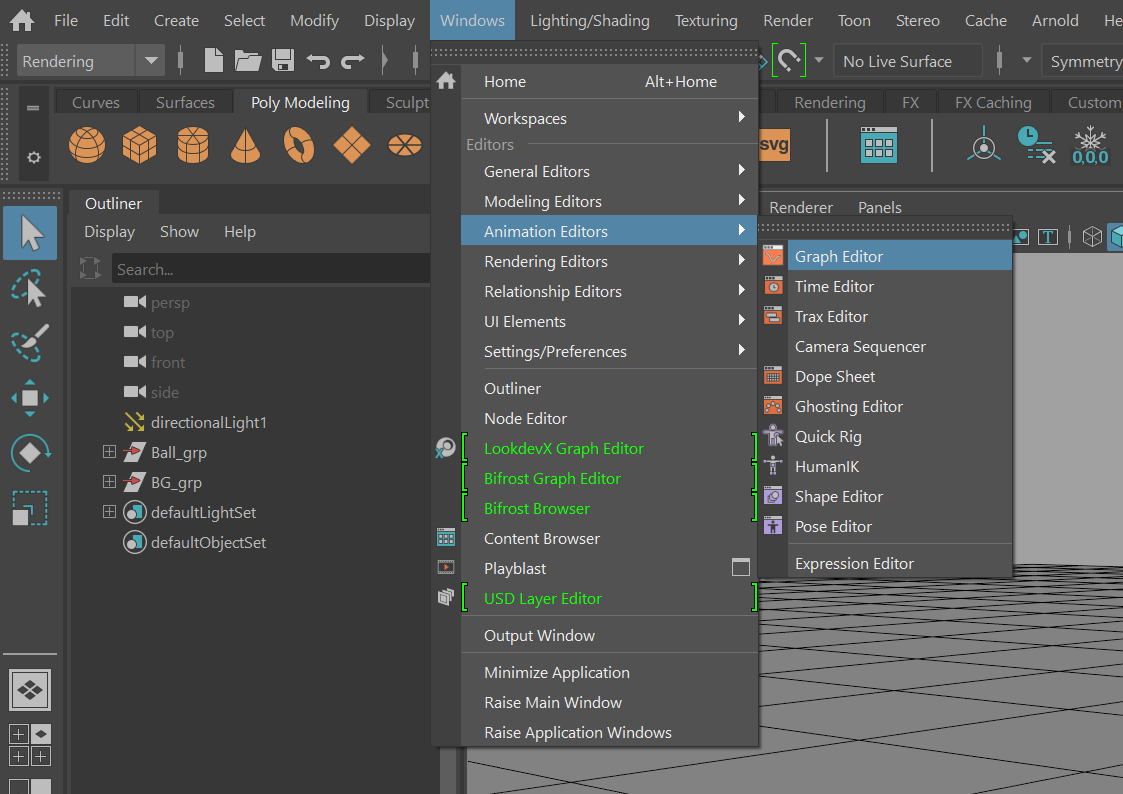
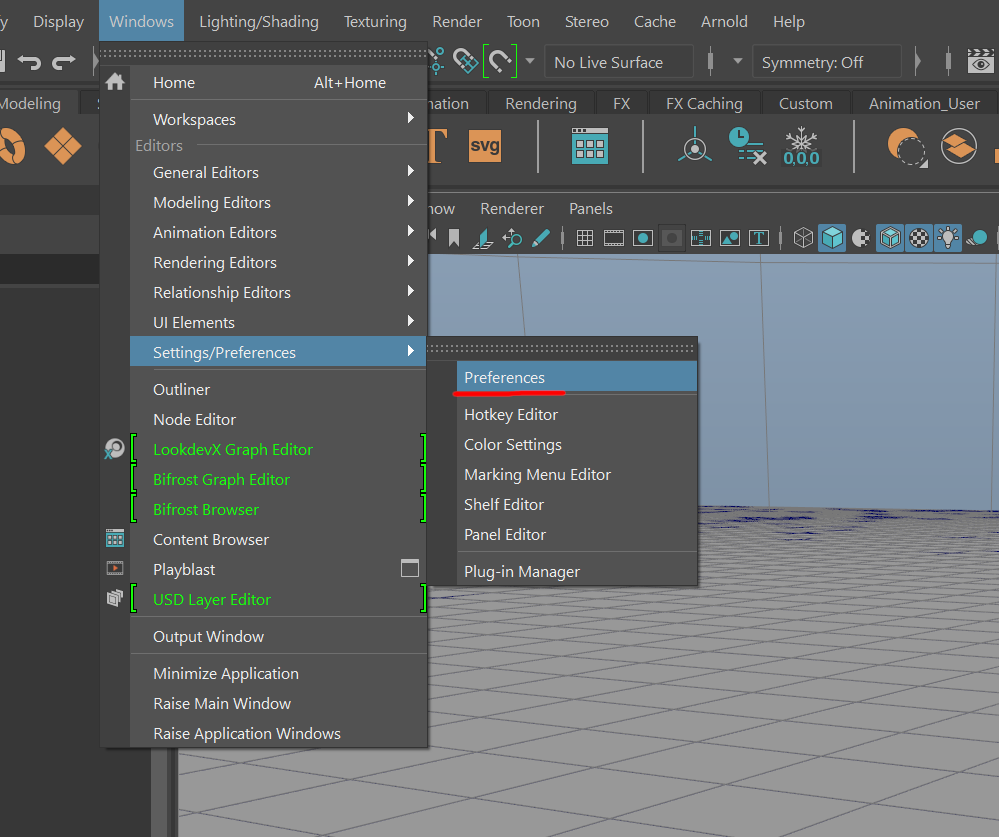
「Windows」→「Animation Editors」→「Graph Editor」からグラフエディタを開きます。

グラフエディタとは、アニメーションを視覚的にわかりやすくグラフで表示してくれる機能です。

個人的にこれがないとアニメーションの効率がかなり下がるので必須級のツールです!
グラフエディタはセカンドモニターに表示しておいても大丈夫です。
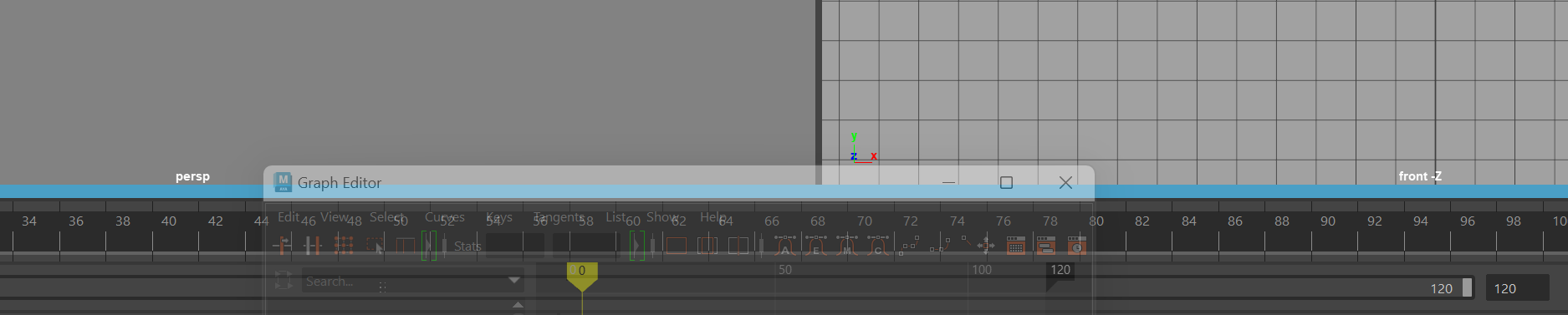
私はタイムスライダとビューパネルの間にドッキングして使用しています。

グラフエディタのタイトルバーをドラッグアンドドロップして、ビューパネルとタイムスライダの間に持って行ってあげるとドッキングすることができます。(青い線がドッキングできる状態です)

再生表示の変更
次にアニメーションの再生の表示を少し変更します。
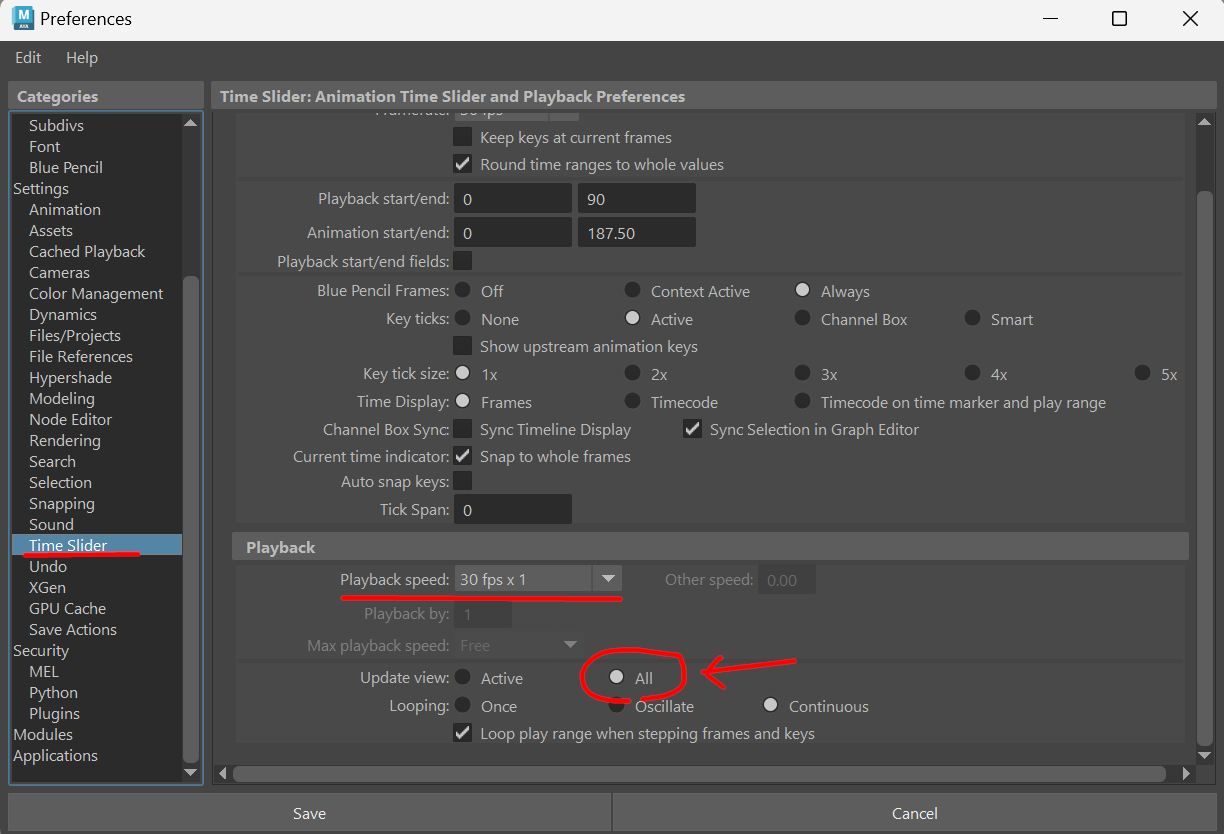
「Windows」→「Settings/Preferences」→「Preferences」を選択してPreferences画面を開きます。

左側の「Categories」の中から「Time Slider」を選択し、「Playback」の中の「Playback speed」を「30fps * 1」に、「Update view」を「All」にします。

「Playback speed」→再生ボタンを押したときの表示スピードです。
「Update view」→選択した1つのビューパネル上でのみ再生するか全てのビューパネル上で再生するかの設定です。
Auto Keyの設定
アニメーションのAuto Keyの設定もしておきましょう。
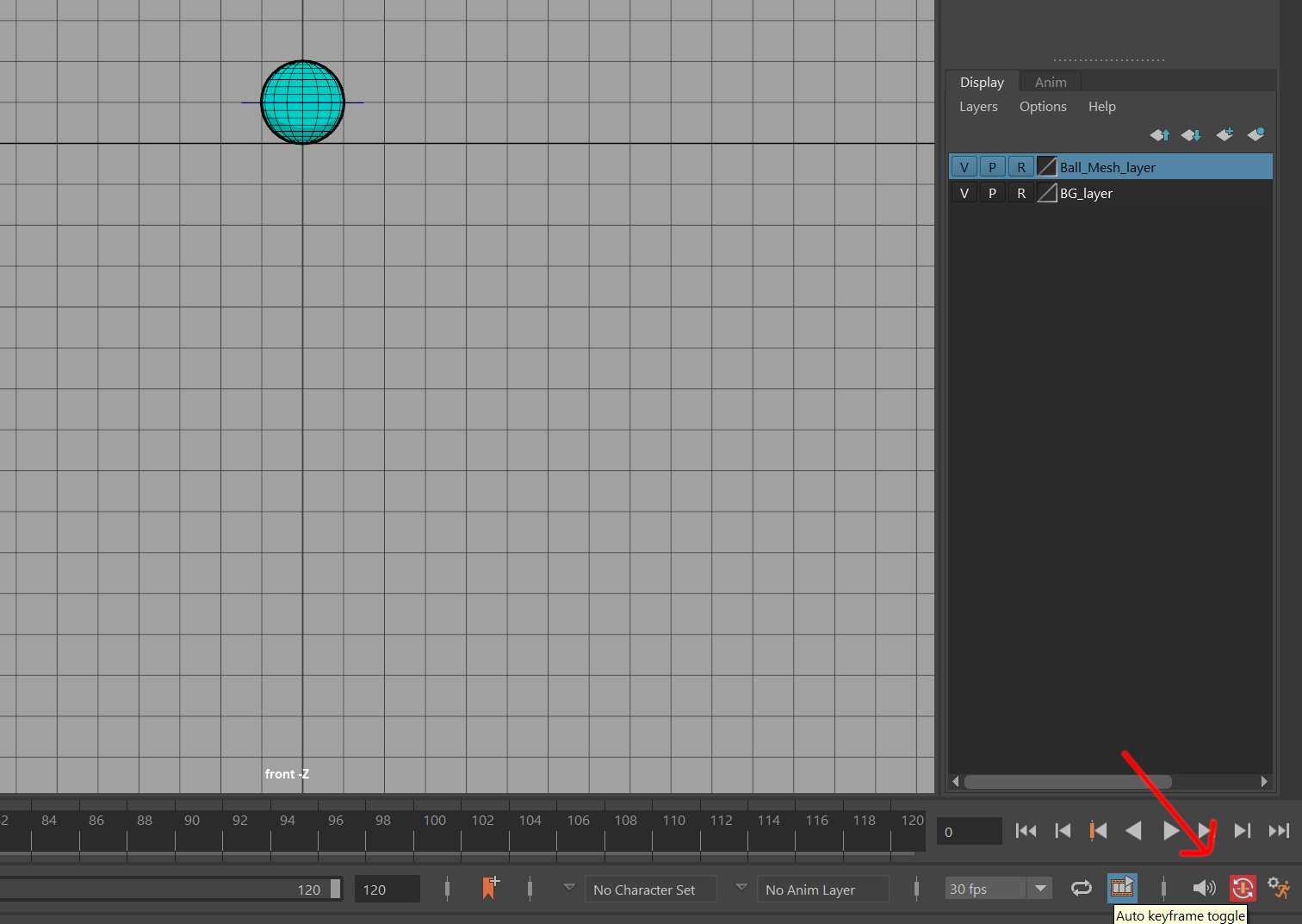
画面の右下、Script Editorの上に「Auto keyframe toggle」アイコンがあるので、こちらをクリックしてください。
(赤くなっていればAuto Keyがオンになっている状態です)

Auto Keyとは、一度アニメーションキーを打ったノードに対して、移動値や回転などの数値に変更を加えた際に自動でキーを打ってくれる機能です。
初期のオフの状態だと、毎回キーを手動で打たなくてはいけないのでこの機能はオンにしておくことをおすすめします。
アニメーションの作成
それではこれからアニメーション作成を始めていきましょう!
動きのイメージを考える
まずは作成するアニメーションのイメージを考えておきます。
簡単にいうと、これからどういうアニメーションを作るのか、その完成イメージを頭の中に持っておくということです。
どのくらいの高さからどんな素材のボールが、どんな状態の地面に落ちるかなどを考えておく必要があります。
例えば同じ高さからボールを落とすとしても、「雨の降った後のグラウンドにボーリングの玉」を落とすのと、「小学校の体育館にバスケットボール」を落とすのでは跳ね返る高さやバウンドの回数が全く違ってきます。
今回の場合は、2mくらいの高さから、サッカーボールを乾いたグランドに落とすイメージで作成していきたいと思います。

これがアニメーション作成の際の設計図になるので、曖昧なままスタートしないようにしてください!
作成する動きのイメージをしっかりと持ってからアニメーションを作成していくということが非常に大切です!!
基礎となるポーズを作成
それでは実際にアニメーションキーを作成していきましょう!
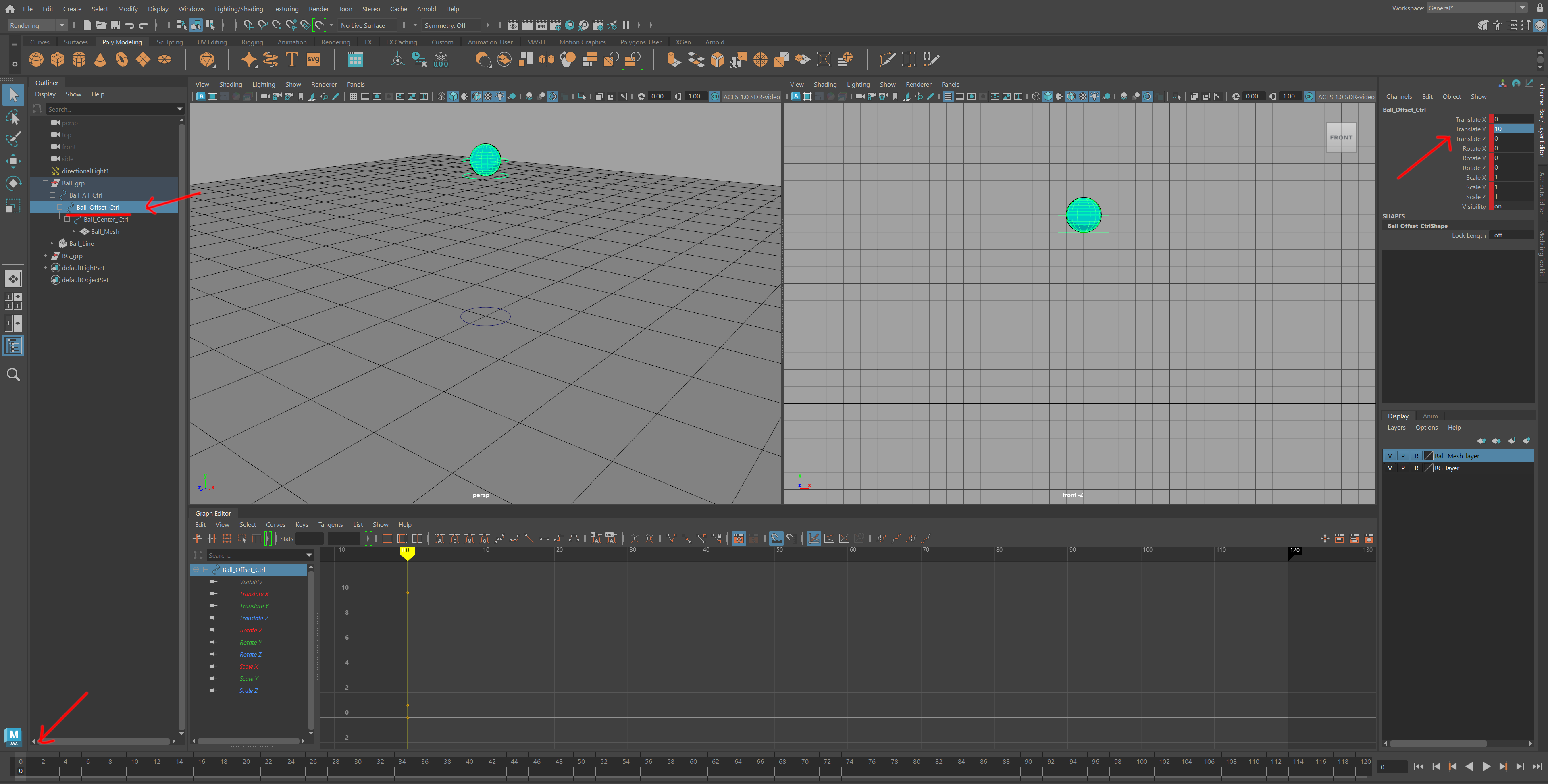
まずはタイムスライダを「0」フレームの位置に合わせます。次に「Ball_Offset_Ctrl」を選択して、右側のチャンネルボックス内の「Translate Y」に「10」を入力してキーボードの「S」でキーを打って下さい。

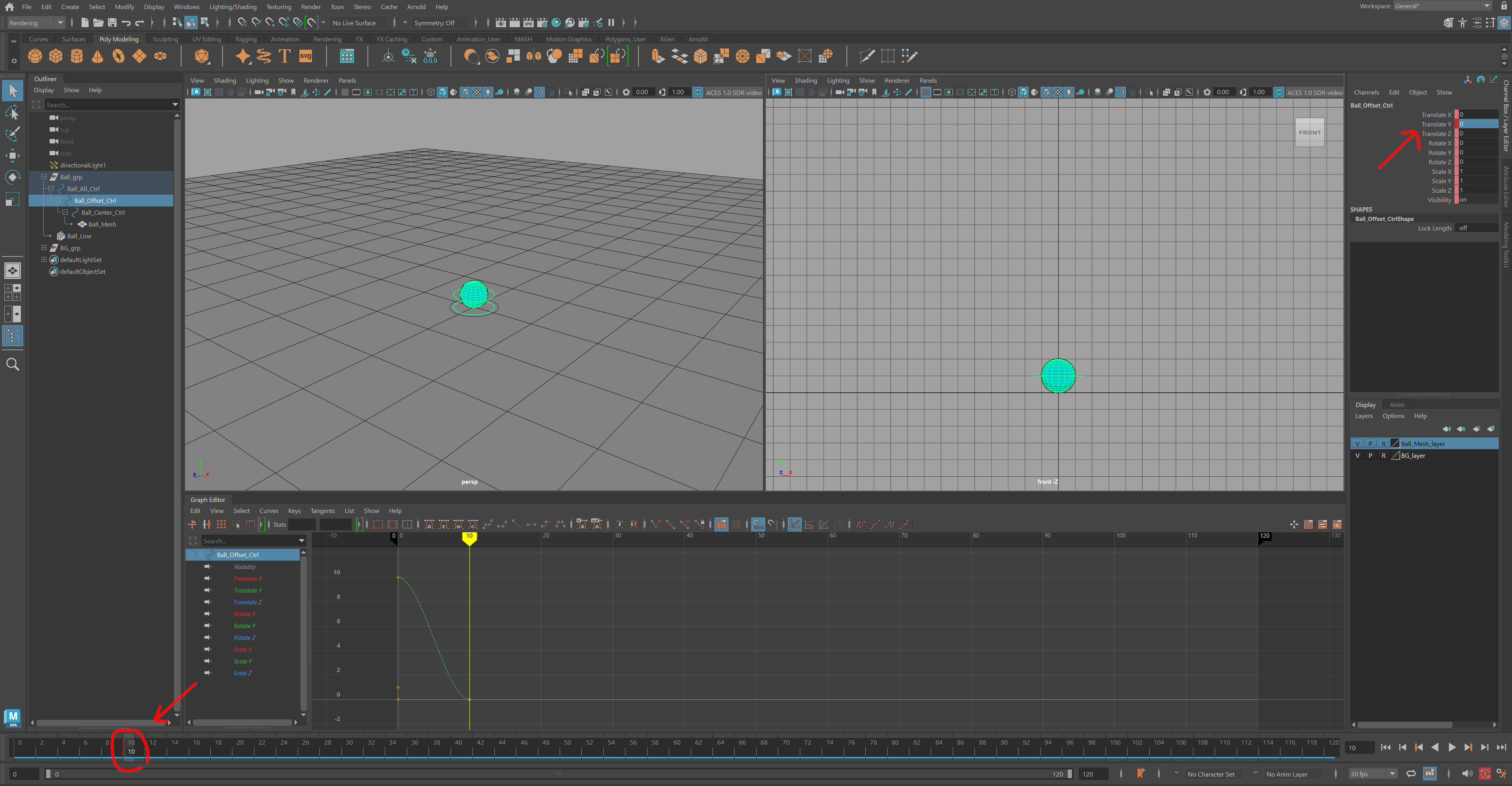
同じようにタイムスライダを「10」フレームの位置に合わせて「Translate Y」に「0」を入力してキーを打ちます。
※Auto Keyの設定をしていますので、チャンネルボックスで「0」を入力すると自動でキーが打たれます。

これでボールが上から落ちてくるという動きの部分は作成できました。

アニメーションとはこのように基本的にはタイムスライダを動かしつつ、キーとなる場所で移動や回転といった動作を記録していく作業なのです!
次はボールをバウンドさせる動きを作成します。
ボールはバウンドするごとに力が弱まっていくので、それを表現していきます。まずは10フレーム毎ににアニメーションキーを作成してみて下さい。(アニメーションキーの数値は参考値です)
20フレーム→Translate Y 5
30フレーム→Translate Y 0
40フレーム→Translate Y 2.5
50フレーム→Translate Y 0
60フレーム→Translate Y 1.25
70フレーム→Translate Y 0
80フレーム→Translate Y 0.4
90フレーム→Translate Y 0
100フレーム→Translate Y 0.1
110フレーム→Translate Y 0
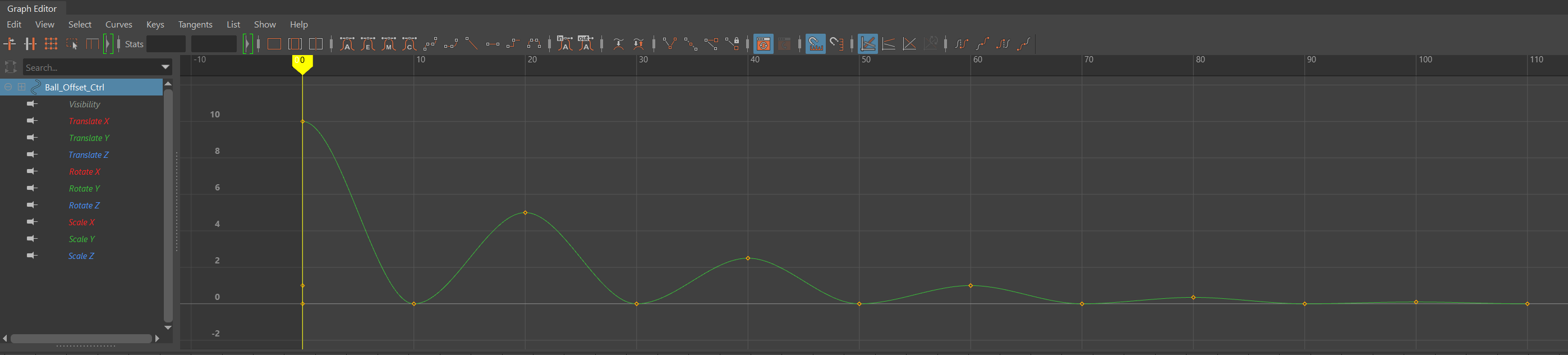
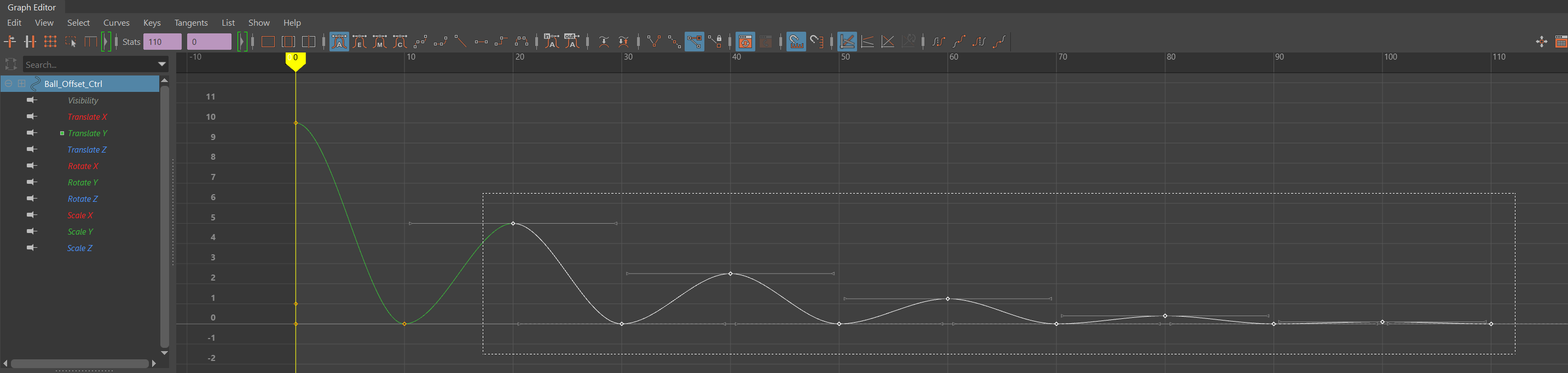
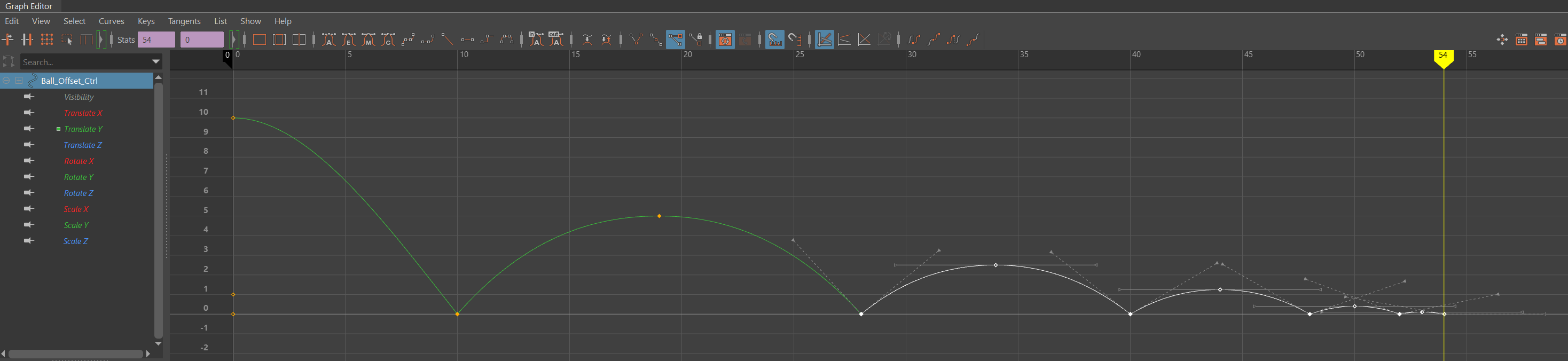
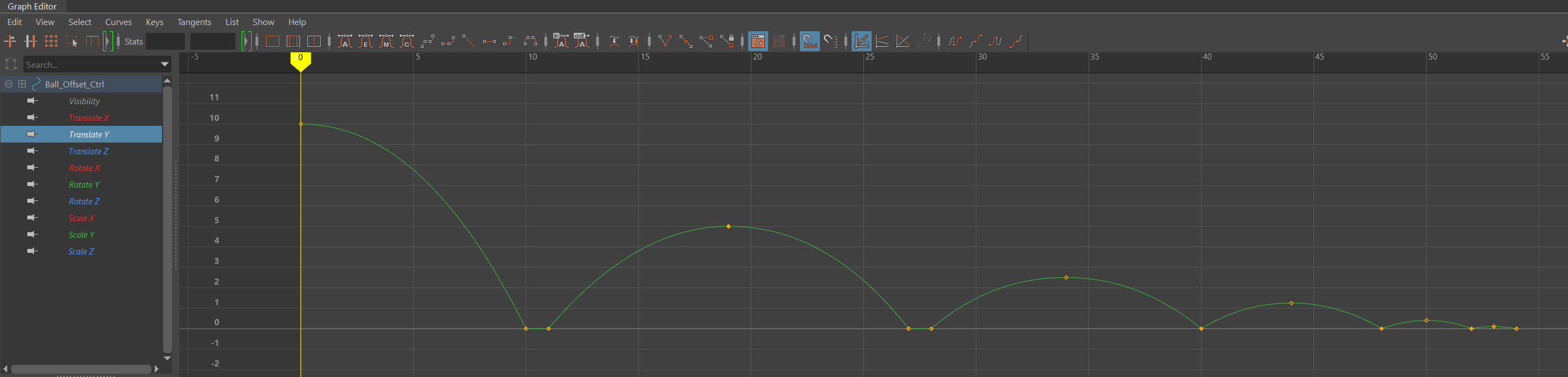
グラフエディタ上では下記のようになっています。

再生してみましょう。

ボールの勢いが弱くなっているのは表現できていますが、まだボールがバウンドしてるようには見えないと思います。
これを土台にアニメーションを調整していきましょう!
「Timing」(タイミング)の調整
まずは「Timing」を調整していきましょう!
アニメーションの「Timing」とは、どのフレーム(時間)にどの絵を作成するかということになります。
ボールはバウンドするごとに力が弱まっていき、それに伴ってバウンドの間隔も短くなります。
それを表現するためにグラフエディタ上でアニメーションをタイミング調整を行います。
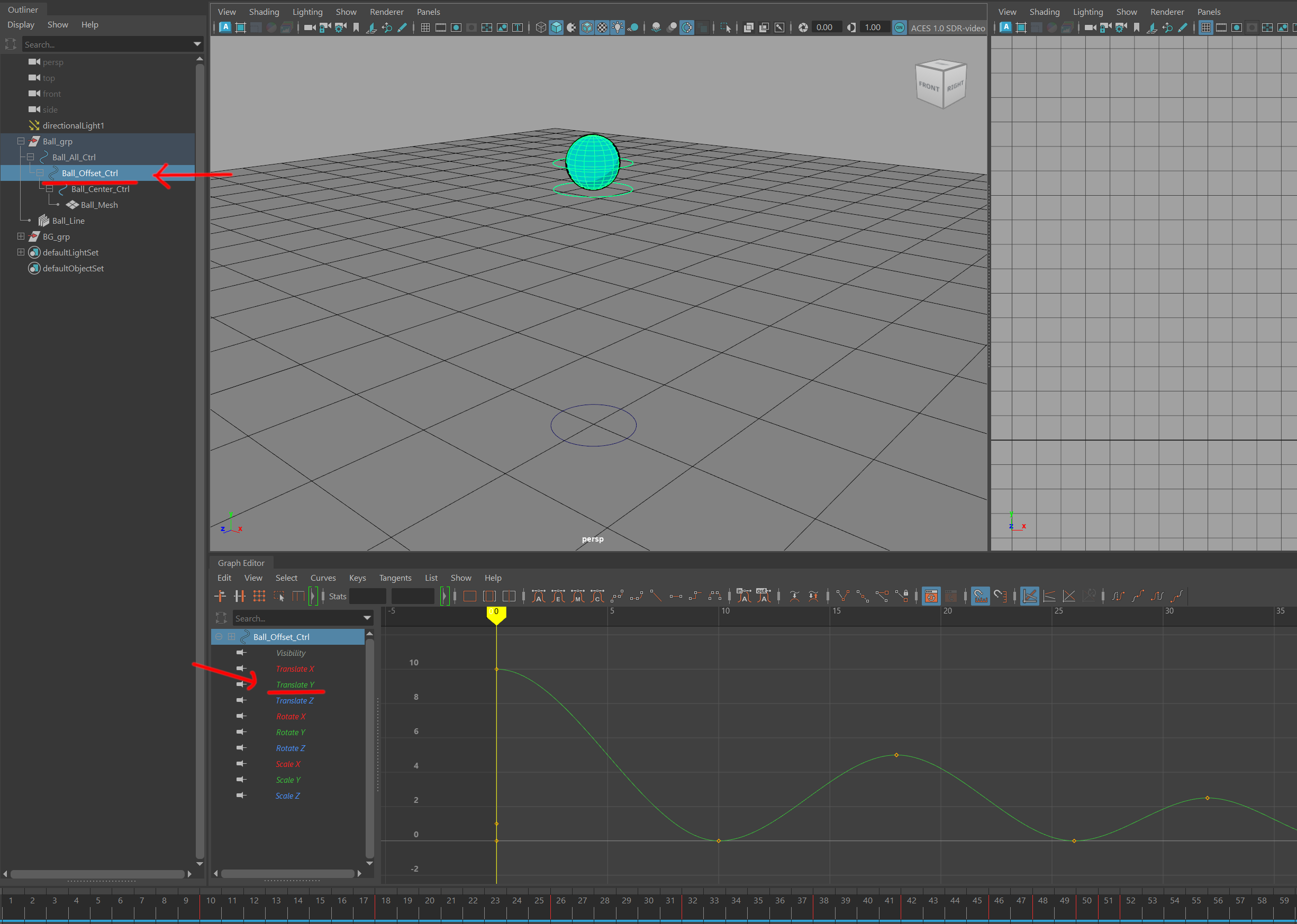
アウトライナから「Ball_Offset_Ctrl」を選択して下さい。するとグラフエディタに「Ball_Offset_Ctrl」の情報が表示されると思います。
更にグラフエディタの左側のピンマークから「Translate Y」をクリックしてください。こうすることで「Ball_Offset_Ctrl」に記録されているアニメーションキー情報の中から「Translate Y」の値のみをグラフエディタ上に表示させることができます。


グラフエディタの操作はビューポート上と同様に、「Alt」+「マウス操作」でドリー、ズームが可能です。
また、「Shift」+「Alt」キーを押しながらマウスの右ボタンドラッグ(縦横左右)でビューを縦横それぞれの軸で拡大縮小することもできます。
20フレームから110フレームまでをマウスドラッグで選択し、

キーボードの「Shiftキー」を押しながら「マウスの中ボタン」を左右にドラッグすることで、選択したキーをオフセットすることができます。この方法でバウンドするタイミングを調整していきます。
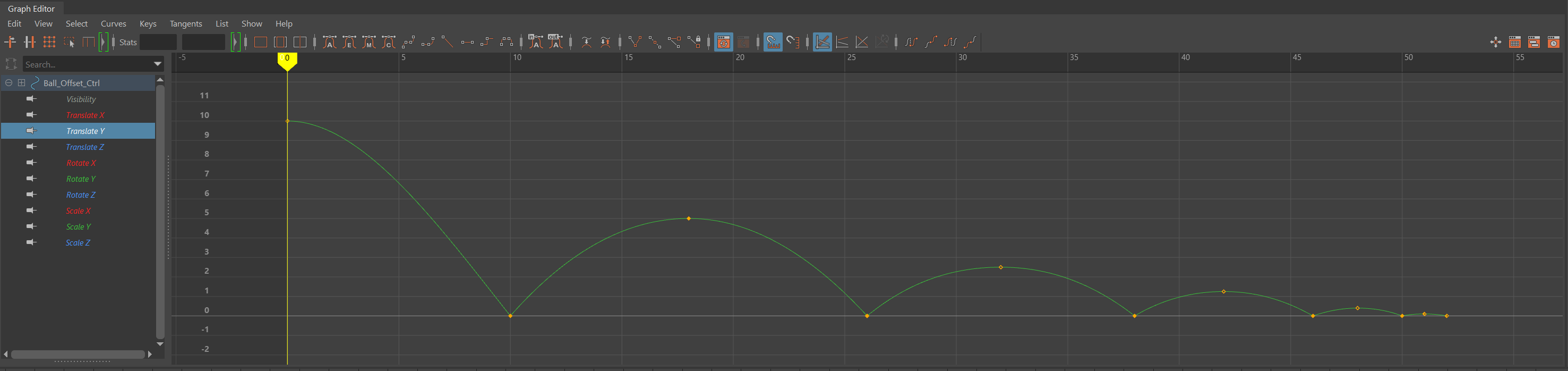
ボールはバウンドするごとに力が弱まっていき、それに伴ってバウンドの間隔も短くなるので後ろのフレームほど間隔は狭くなります。(アニメーションキーの数値は参考値です)
18フレーム→Translate Y 5
26フレーム→Translate Y 0
32フレーム→Translate Y 2.5
38フレーム→Translate Y 0
42フレーム→Translate Y 1.25
46フレーム→Translate Y 0
48フレーム→Translate Y 0.4
50フレーム→Translate Y 0
51フレーム→Translate Y 0.1
52フレーム→Translate Y 0
キーを打ち終わったら再生してみましょう!

タイミングは良くなりましたがフワフワとした感じがバウンドとは違っています。
「Spacing」(スペーシング)の調整
フワフワとした感じをなくすために「Spacing」(スペーシング)を調整していきます。「Spacing」というのは、アニメーションのコマの割り振りを指します。
下記動画は同じ0フレームから30フレームのアニメーションで、Spacingのみが違います。

Spacingが違うだけでアニメーションの印象がかなり変わることが分かると思います!
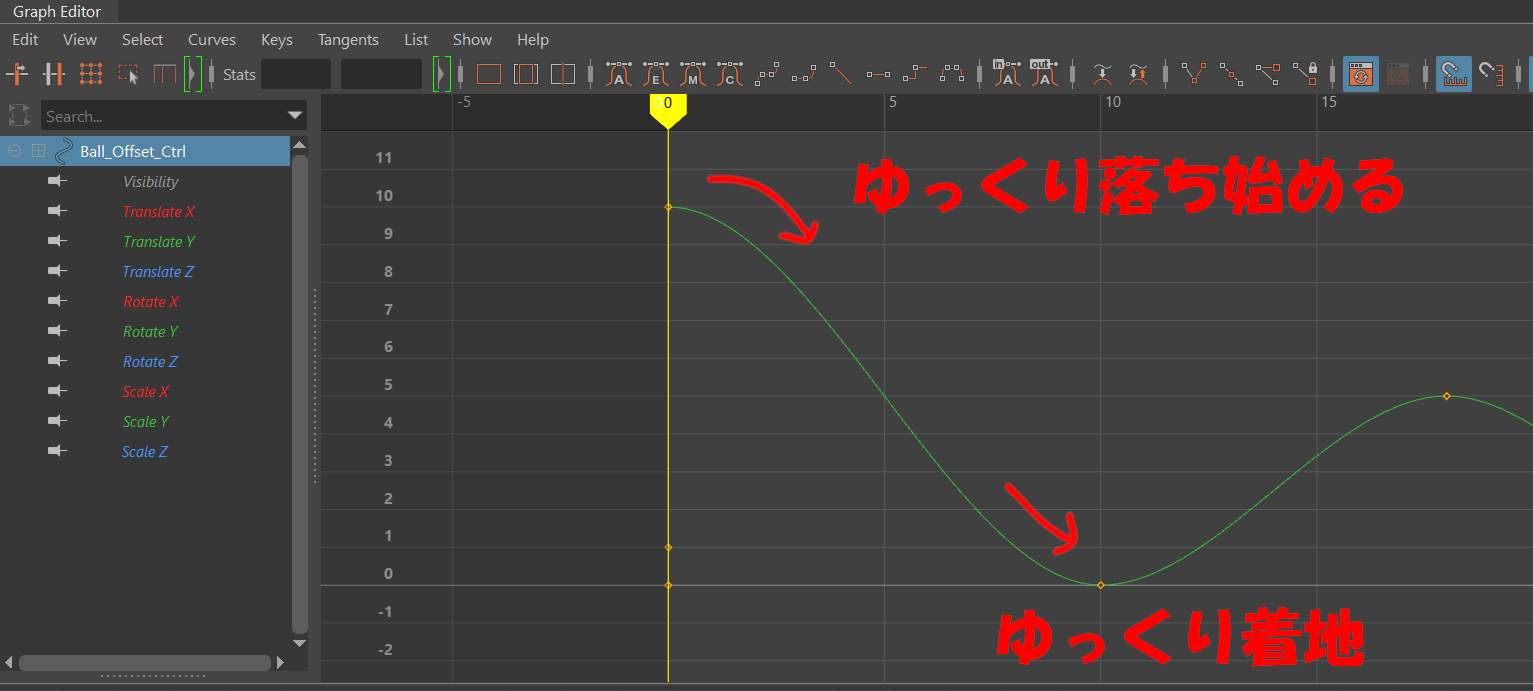
「Ball_Offset_Ctrl」の0フレームから18フレームまでの曲線を見ると「ゆっくりと地面に着いて、またゆっくりと上がり始める」ようになっています。

これは落ちるボールの動きとして正しくないので、「落ち始めはゆっくりだけど段々加速して、地面に着いた後、勢いよく跳ねる」ようにSpacingを調整したいと思います。
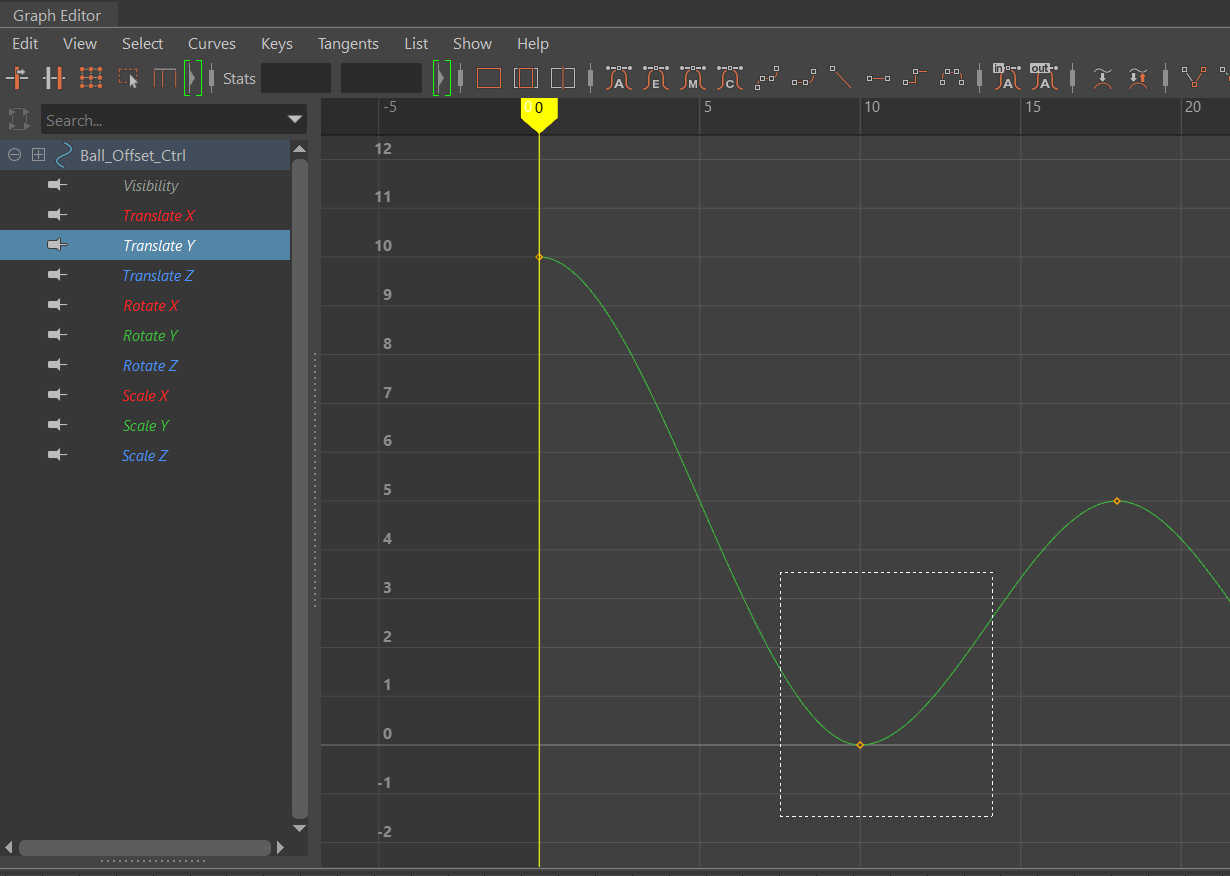
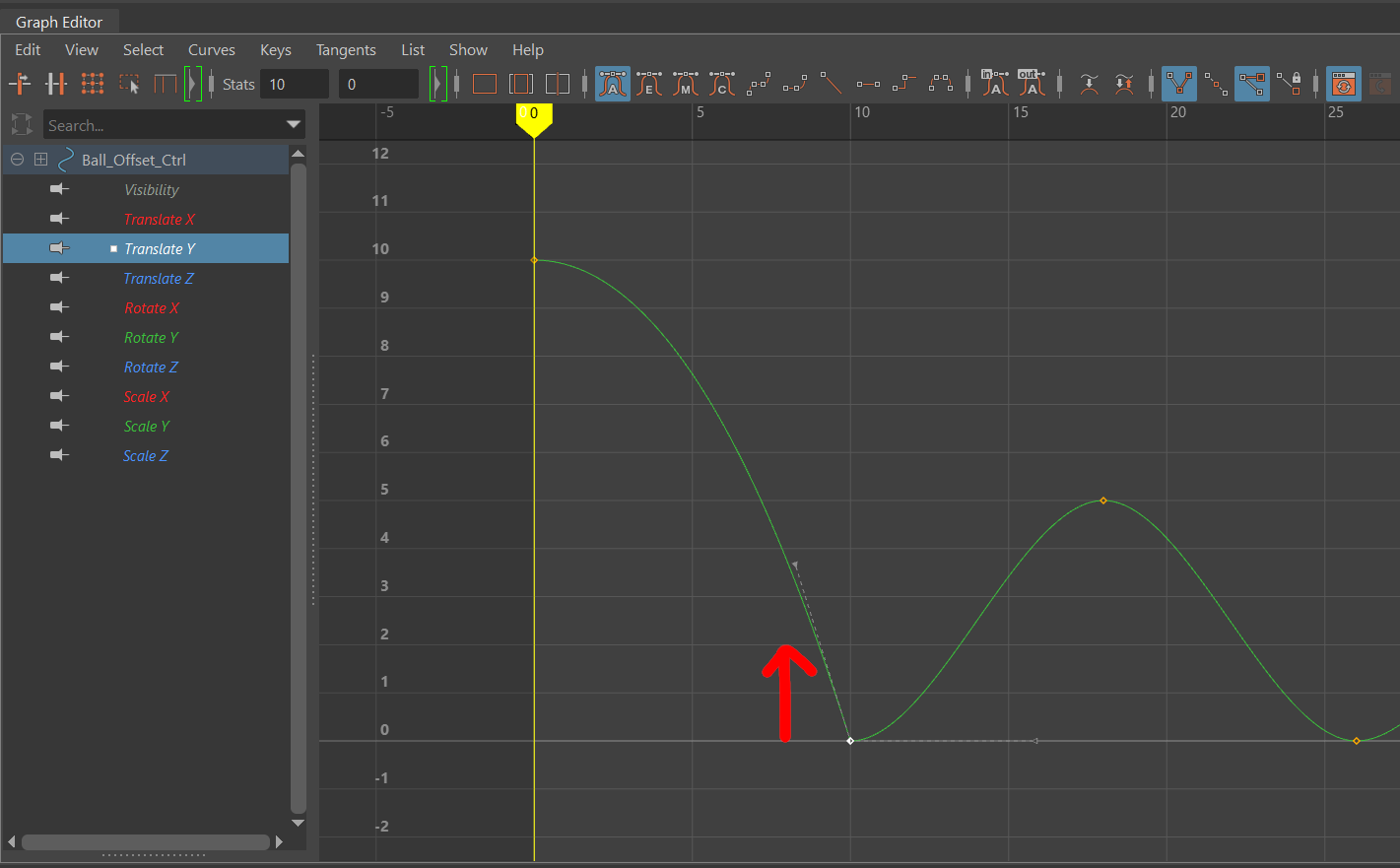
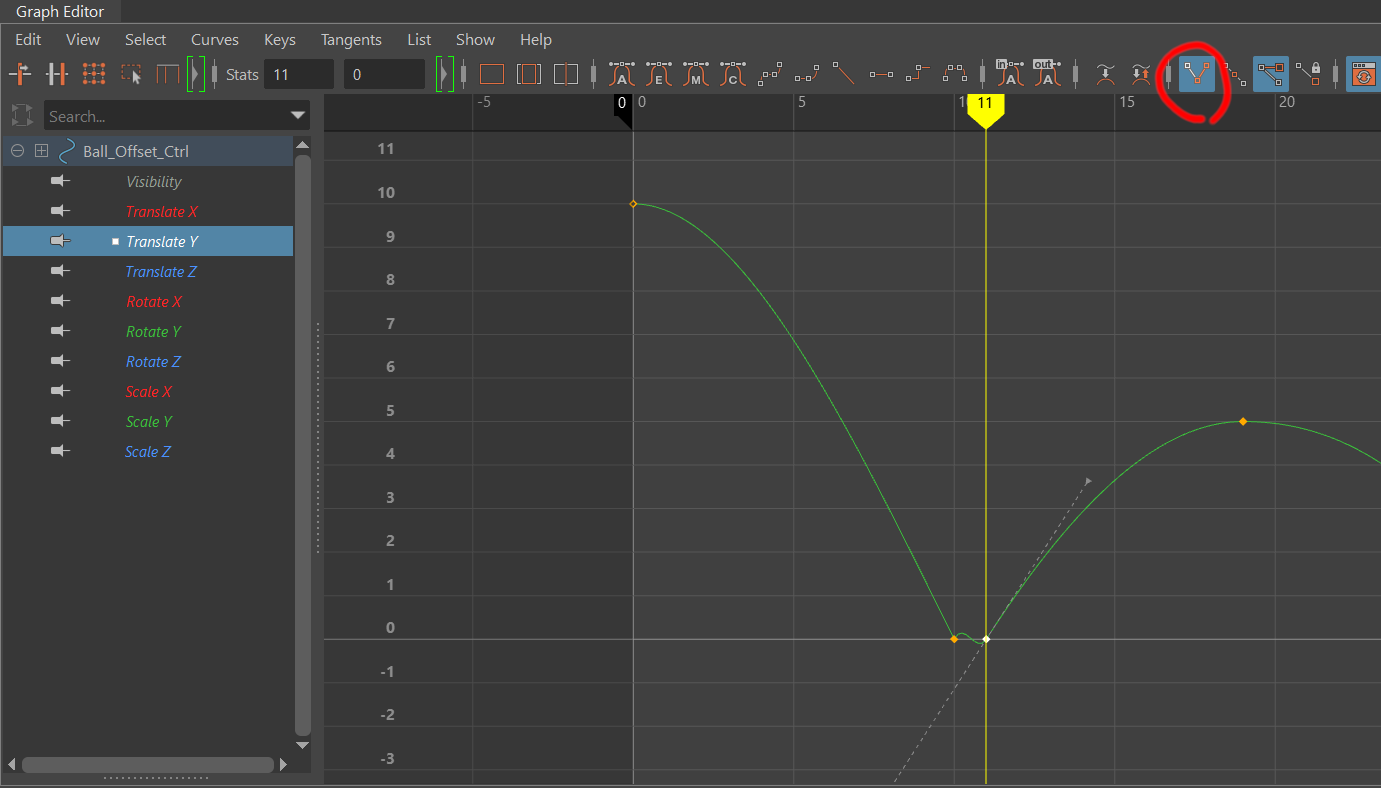
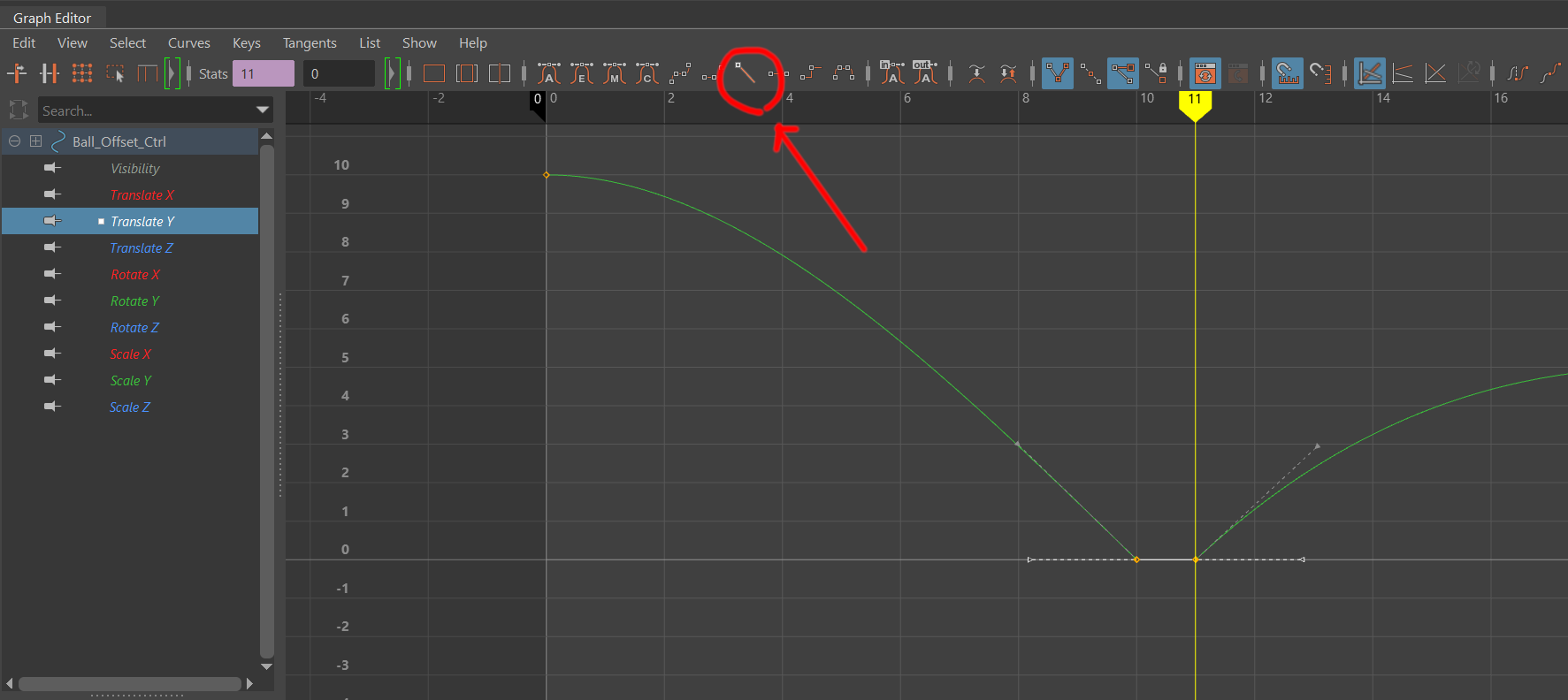
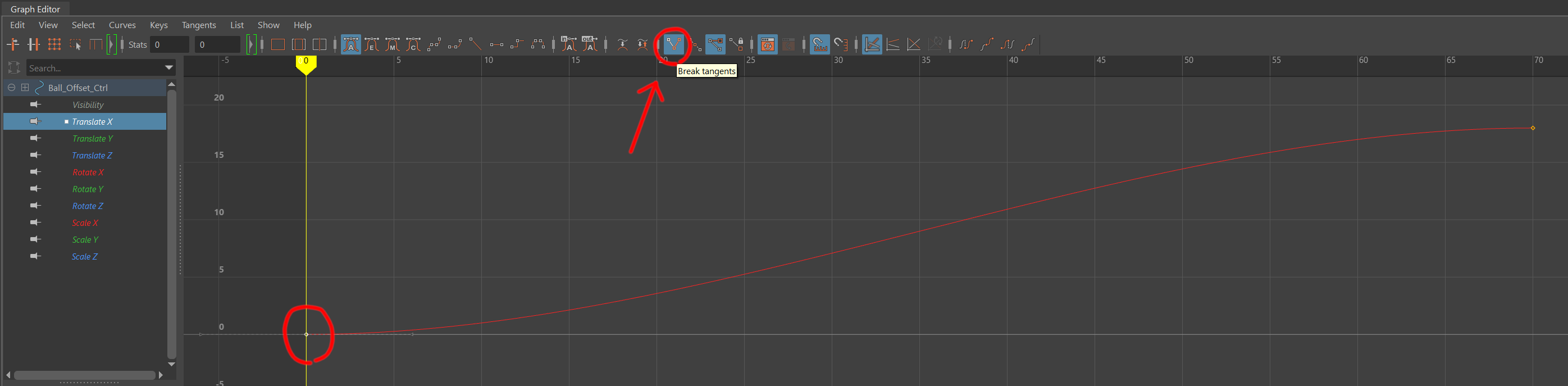
まずはグラフ上で10フレーム目の「Translate Y」のポイントをマウスドラッグで選択します。

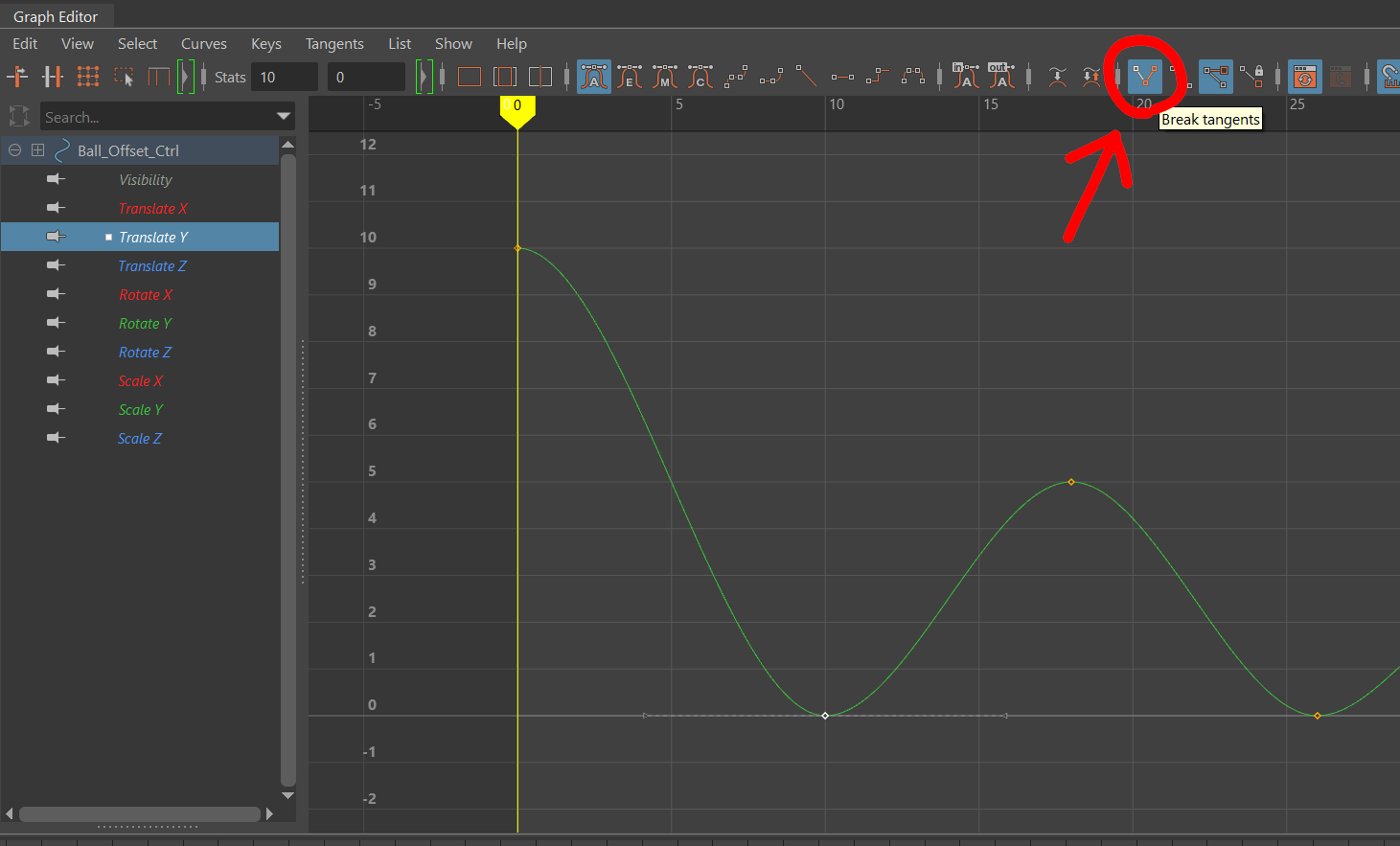
そのあとグラフエディタ上部にある、下記画像の赤丸で囲んでいる「Break tangents」アイコンをクリックしてください。

すると先ほどの10フレーム目のポイントのベジェ曲線が左右で別々に動かせる状態になります。
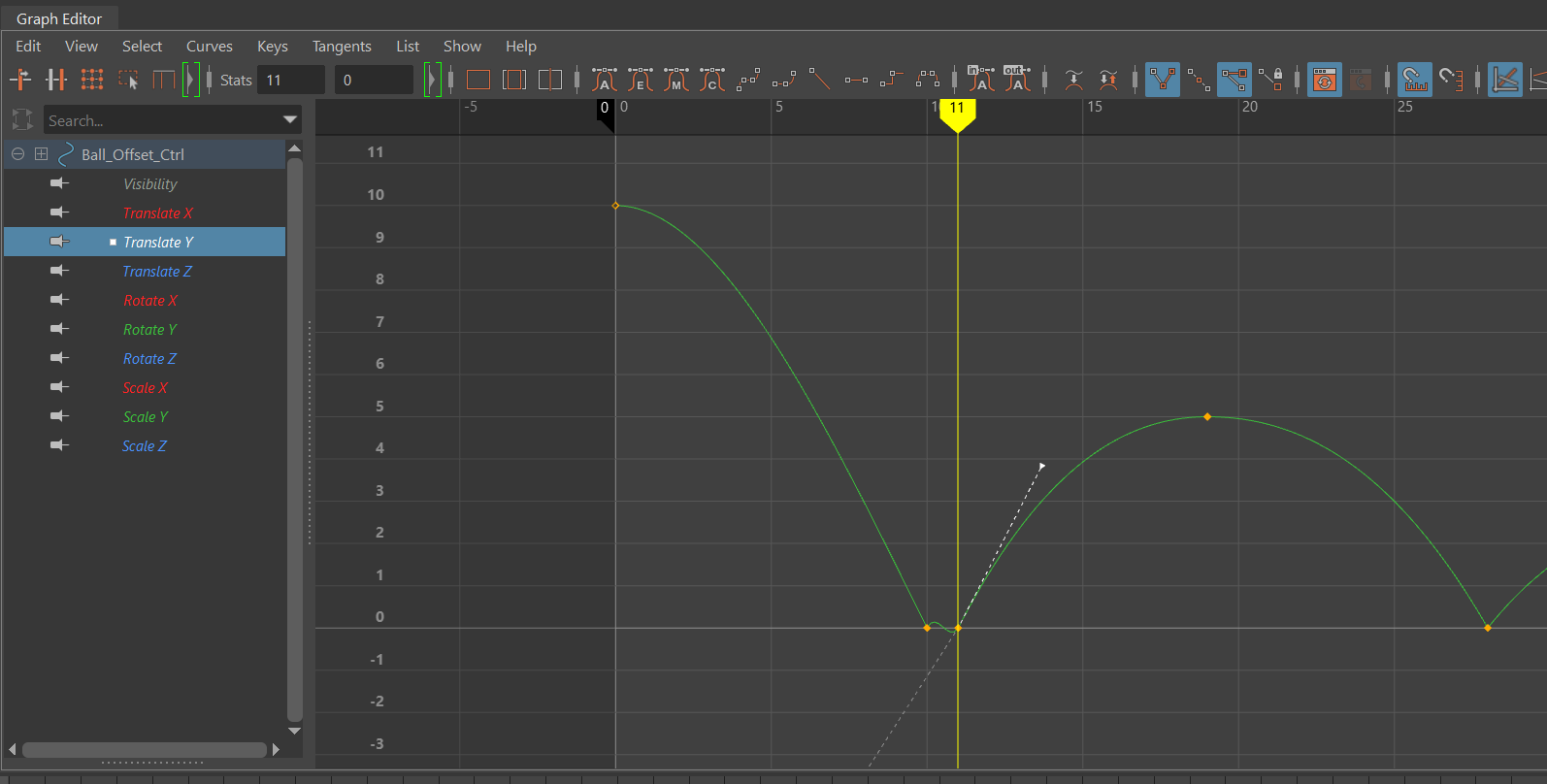
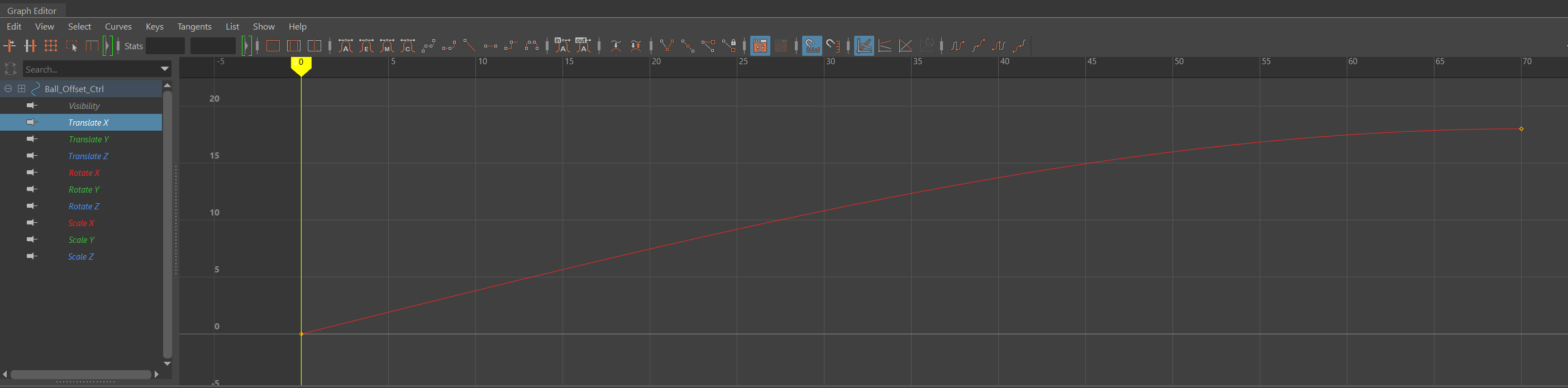
この状態でベジェ曲線左側をマウスでドラッグしながらぐーっと上方向へ持っていってみて下さい。
※ベジェ曲線が上へ動かせない人は「W」キーを押してから再度選択して動かしてみてください。

同じ要領で右側のベジェ曲線もマウスドラッグでぐーっと上へ持ち上げて下さい。
ここまでできたらアニメーションを再生してみてください。
始めにボールが落ちてから跳ねる動きが前よりも自然になっていると思います!
これで「落ち始めはゆっくりだけど段々加速して、地面に着いた後、勢いよく跳ねる」動きを0フレーム~18フレームの間で作る事が出来ました!
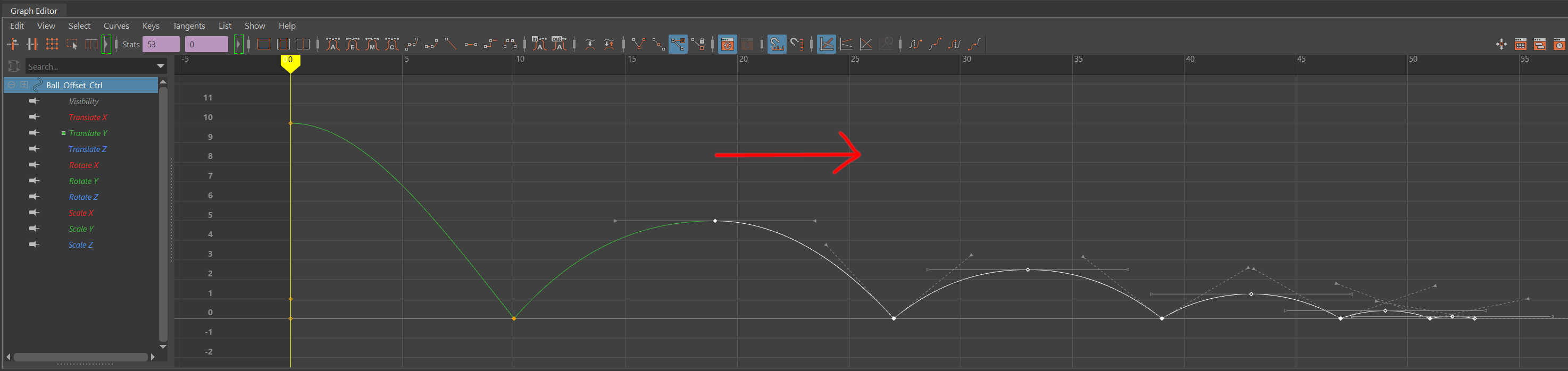
それでは残りのフレームも同じ要領で調整してみてください!

グラフが大きすぎたり小さすぎたりで画面が見にくい場合、「Shift」+「Alt」キーを押しながらマウスの右ボタンドラッグ(縦横左右)でビューを拡大縮小することができますので、適宜行いながら作業をすすめていって下さい!

上記画像のようになっていればOKです!調整ができたら再生してみましょう。

動きは良くなりましたが少しだけ硬い印象があります。
「Squash and Stretch」を追加
少し柔らかさを追加するため、1バウンド目と2バウンド目に「Squash and Stretch」(スケール)を追加したいと思います。…
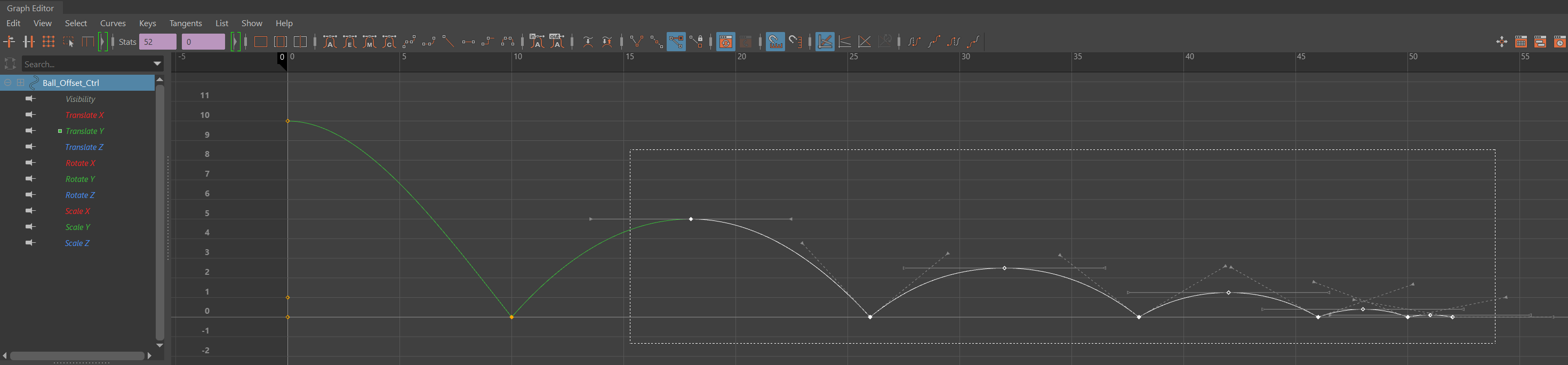
まずはグラフエディタで「Ball_Offset_Ctrl」の「Translate Y」を選択して、18~52フレームまでをマウスドラッグ選択します。

タイミング調整の時と同じように、キーボードの「Shiftキー」を押しながら「マウスの中ボタン」を右にドラッグして「1フレーム分」オフセットして下さい。

同じ要領で27フレームから53フレームまでを右方向へ「1フレーム分」オフセットします。
合計2フレームオフセットしたので、ボールの止まるフレームは54になっているはずです。

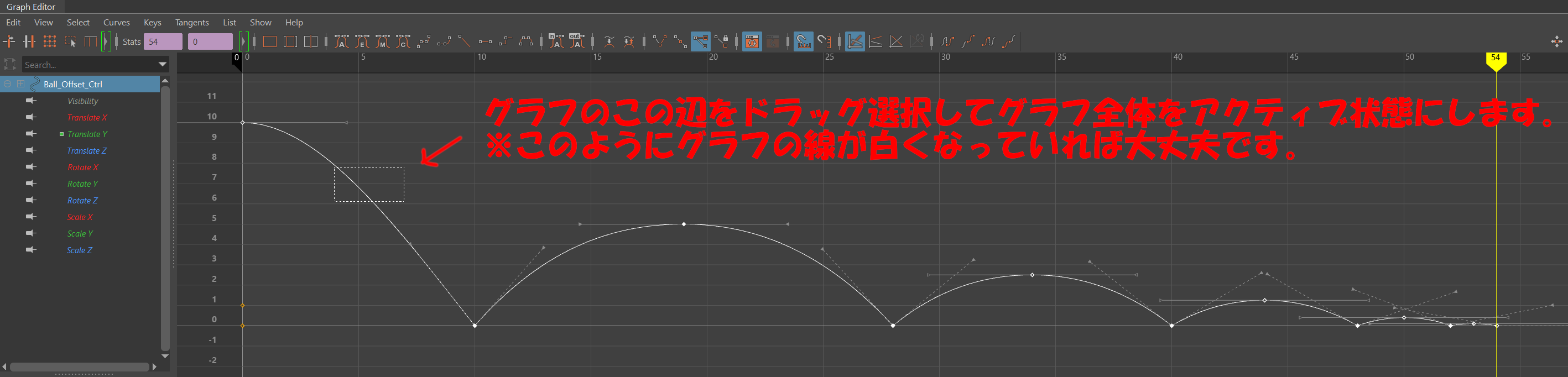
次に「Translate Y」のグラフ上の任意の場所をドラッグしてグラフ全体をアクティブ状態にします。
※全体の緑色のグラフが白くハイライトされればアクティブ状態です。

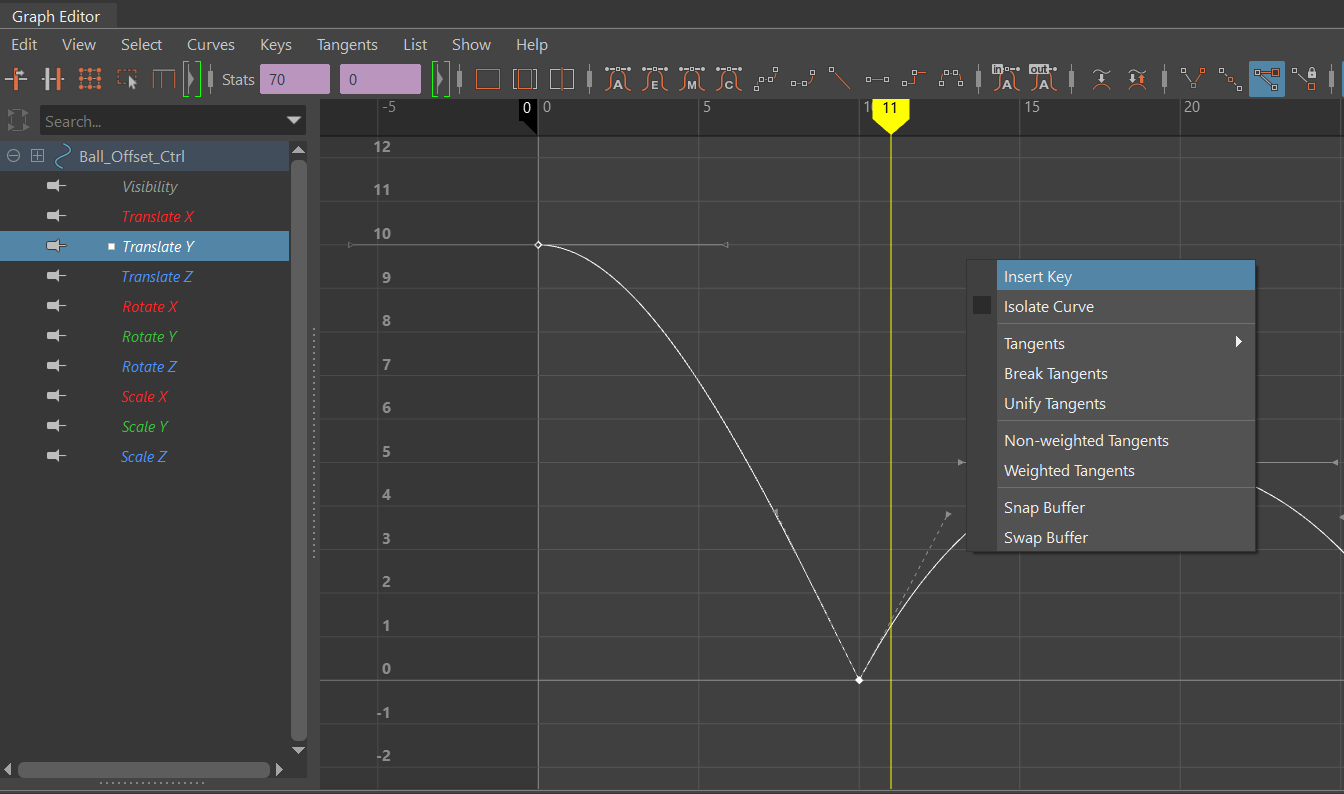
グラフのアクティブ状態を解除せずにタイムスライダの現在位置を11フレームまで持っていき、グラフエディタ上で右クリック→「Insert Key」を選択してください。すると11フレームに新たなキーが作成されます。

※この方法はタイムスライダの現在位置にキーが作成されるのでタイムスライダの位置に注意してください!
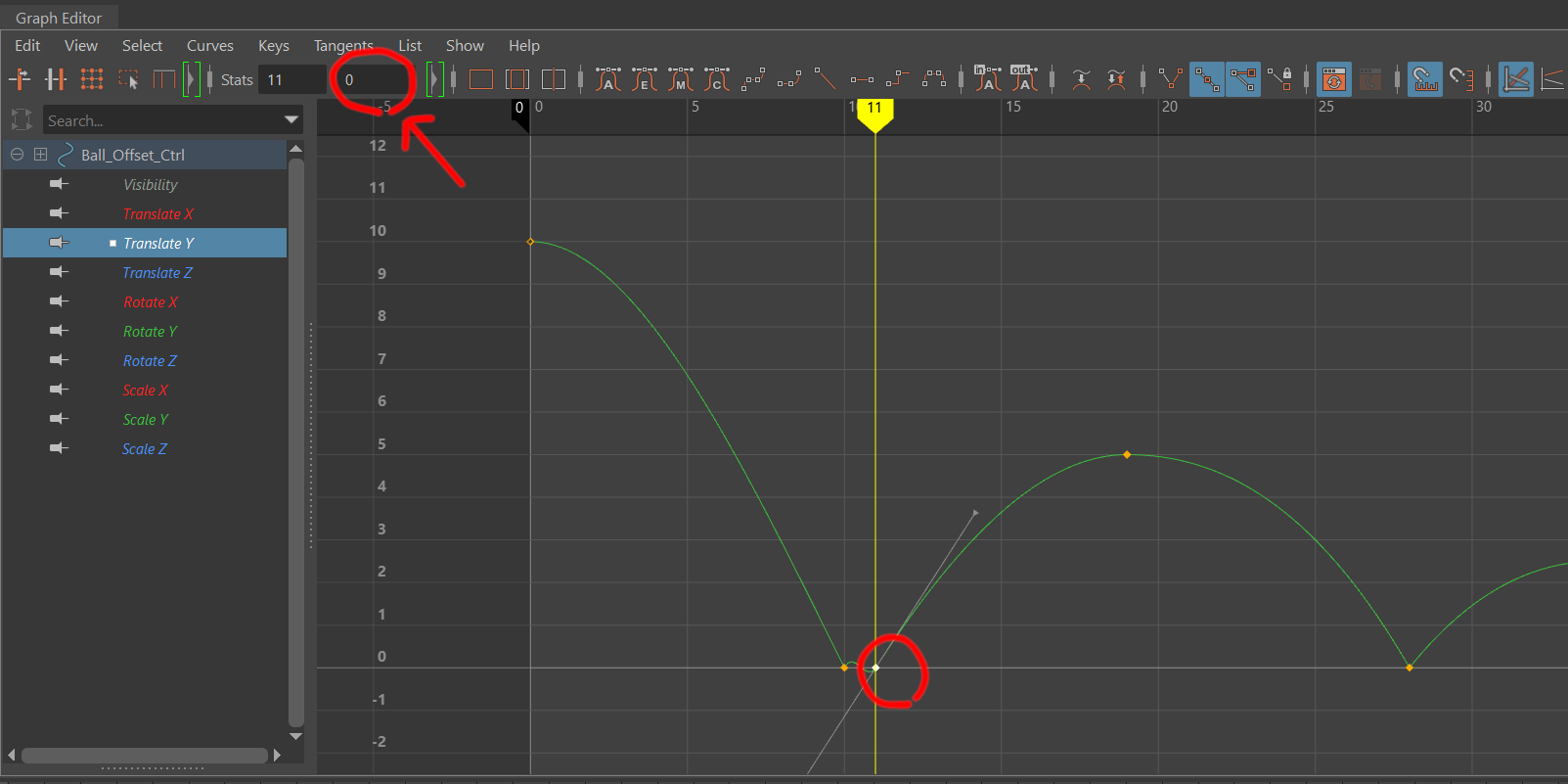
次に11フレームに作成したキーを選択して、値を「0」にしてください。
値の変更はチャンネルボックス以外にも、グラフエディタ左上のボックス内に入力することで変更することができます。

新しいキーを挿入して値を変更したことによって、ベジェ曲線がおかしくなってしまったので整えていきます。
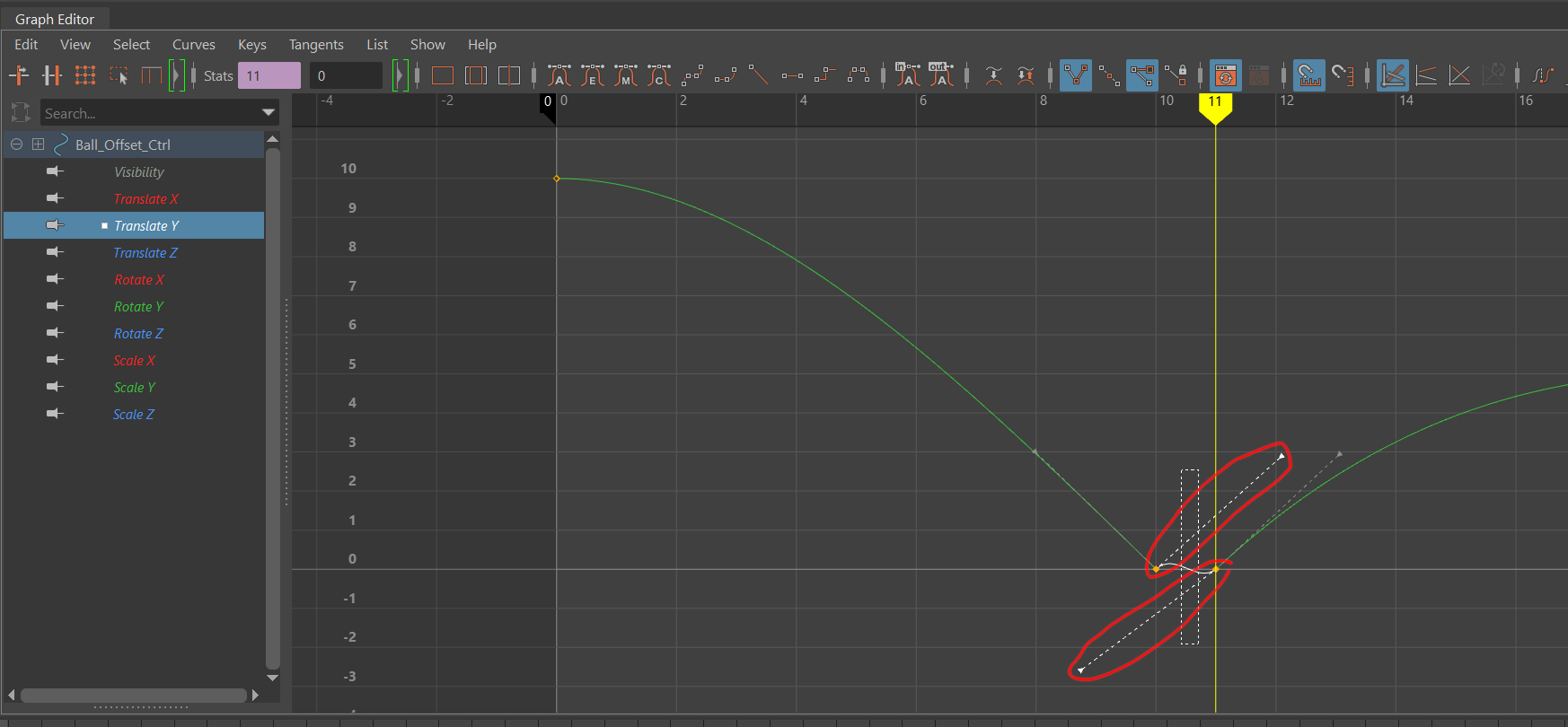
マウスドラッグで11フレームのキーを選択し、前回同様ベジェ曲線の接線の分割をします。

右側のカーブを山なりに整えます。

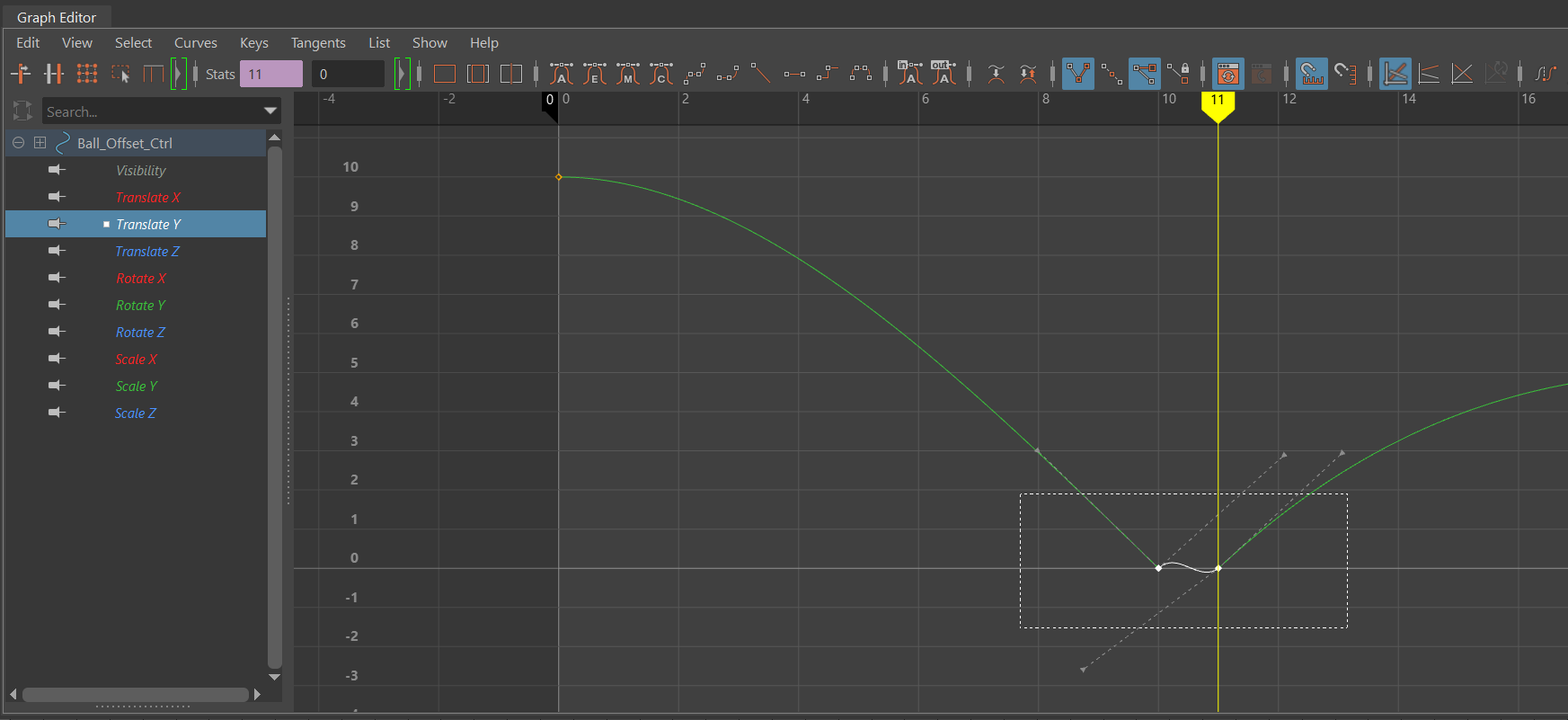
10フレーム、11フレームのキーを同時にドラッグ選択し、

更に10フレームの右側の接線と11フレームの左側の接線を同時に選択します。

グラフエディタ上部の「Linear tangents」をクリックして下図のようなフラットな曲線にします。

27フレームにもキーを挿入し、同じ要領でグラフを調整してみてください。
下記画像のようなグラフになればOKです!

次に「Ball_Offset_Ctrl」のコントローラーを選択して、それぞれのフレームでスケールの値を作成してください。(アニメーションキーの数値は参考値です)
※こちらはチャンネルボックスでの入力の方が良いかもしれません。
0フレーム→Scale X 1
Scale Y 1
Scale Z 1
10フレーム→Scale X 0.95
Scale Y 1.1
Scale Z 0.95
11フレーム→Scale X 1.05
Scale Y 0.9
Scale Z 1.05
12フレーム→Scale X 0.95
Scale Y 1.1
Scale Z 0.95
19フレーム→Scale X 1
Scale Y 1
Scale Z 1
27フレーム→Scale X 0.975
Scale Y 1.05
Scale Z 0.975
28フレーム→Scale X 1.025
Scale Y 0.95
Scale Z 1.025
29フレーム→Scale X 0.975
Scale Y 1.05
Scale Z 0.975
34フレーム→Scale X 1
Scale Y 1
Scale Z 1
スケールの値を少しずつ小さくしているのは、ボールが跳ねる毎に跳ねる幅や反発する力が落ちていくので、それに合わせて違和感のないようにするためです。
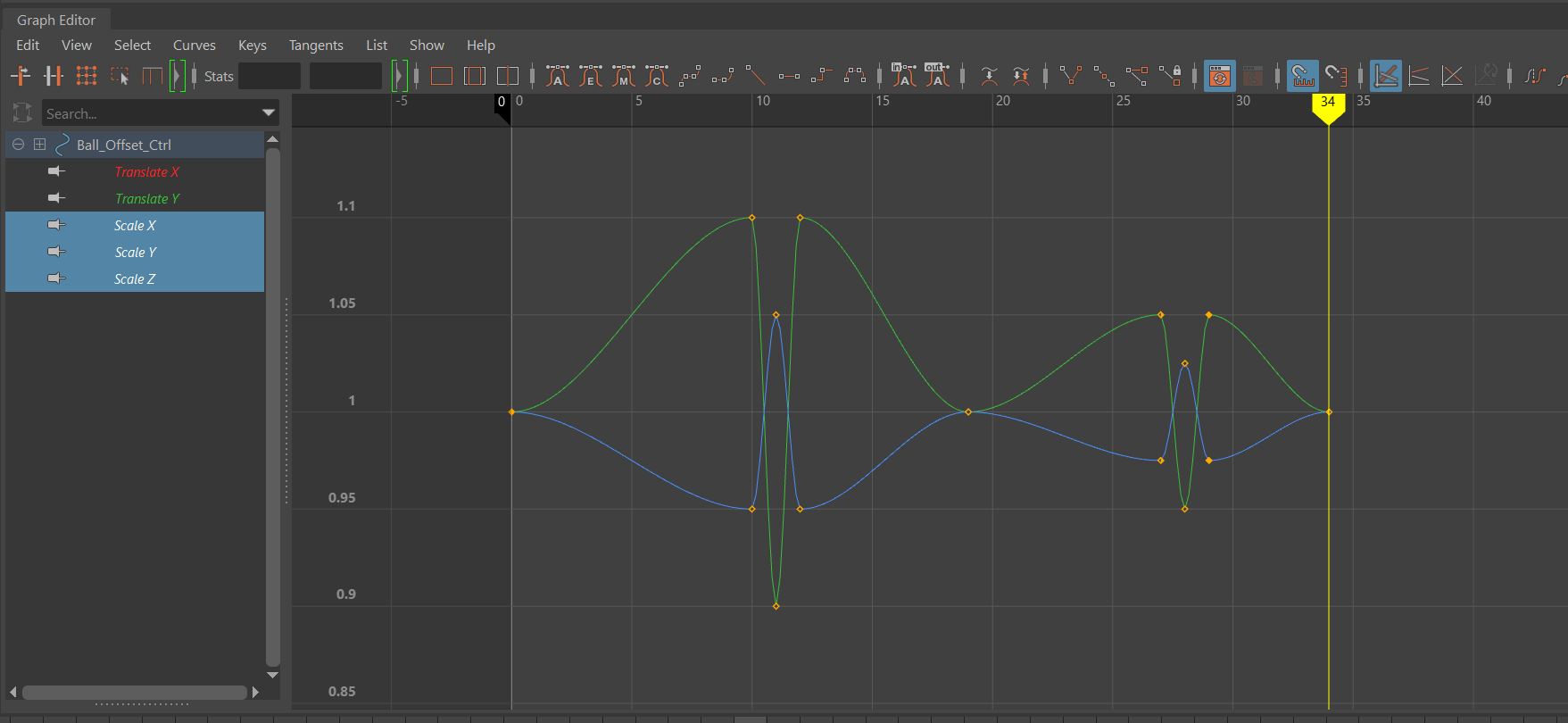
グラフエディタでは以下のようになるかと思います。


「Squash and Stretch」を今回は控えめにしましたが、値を大きくしたり回数を増やすことによってさらに柔らかさを増すこともできますので、状況によって使い分けるようにすると良いと思います!
Squash and Stretchを入れることによってボールに柔らかさが加わったと思います。
チェックポイント

ここで「Squash and Stretch」を使用する際の重要なポイントを2つ解説します!
1.ボールが地面に接地する「コンタクト」の絵を入れる
1、2バウンド目に「Squash and Stretch」を適用した際、着地時にコンタクトの絵を作成しています。地面とボールが接地するタイミングに変形前の絵を入れることによって、ボールと地面が衝突して力が加わったことにより、ボールが変形したという説得力のあるアニメーションになります。
今回のアニメーションの場合だと、10フレームと27フレームがそれぞれ着地時のコンタクトの絵になります。
右側のボールが、着地時にコンタクトフレームを入れたバウンシングボール、左側のボールが、未調整のバウンシングボールです。
※わかりやすくするためにスケールの値を大きくし、再生スピードを落としています。
どうでしょう!?右側のボールの方が、しっかりと地面に着地、反発してその勢いのまま跳ね返ってるように見えると思います!
これが「Ball_Offset_Ctrl」の「Translate Y」のカーブに新たに「0」のフレームを追加した理由です。

細かな違いですが、アニメーションではこの小さな積み重ねがクオリティに影響していきます!
2.ボールの「質量」を意識する
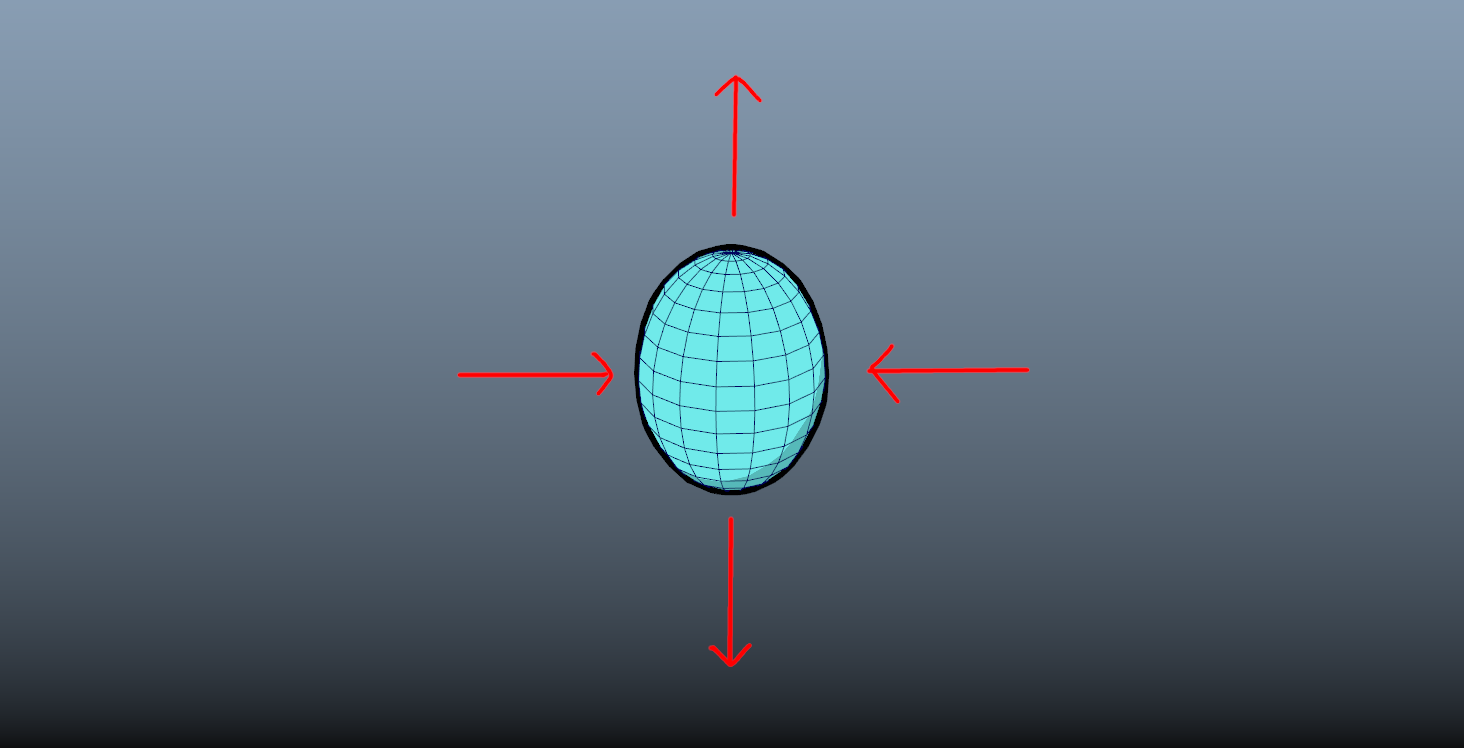
ボールに「Squash and Stretch」をかける際、Scale X0.95、Scale Y1.1、Scale Z0.95のように合計値3以上、以下にならないように調整を行いました。
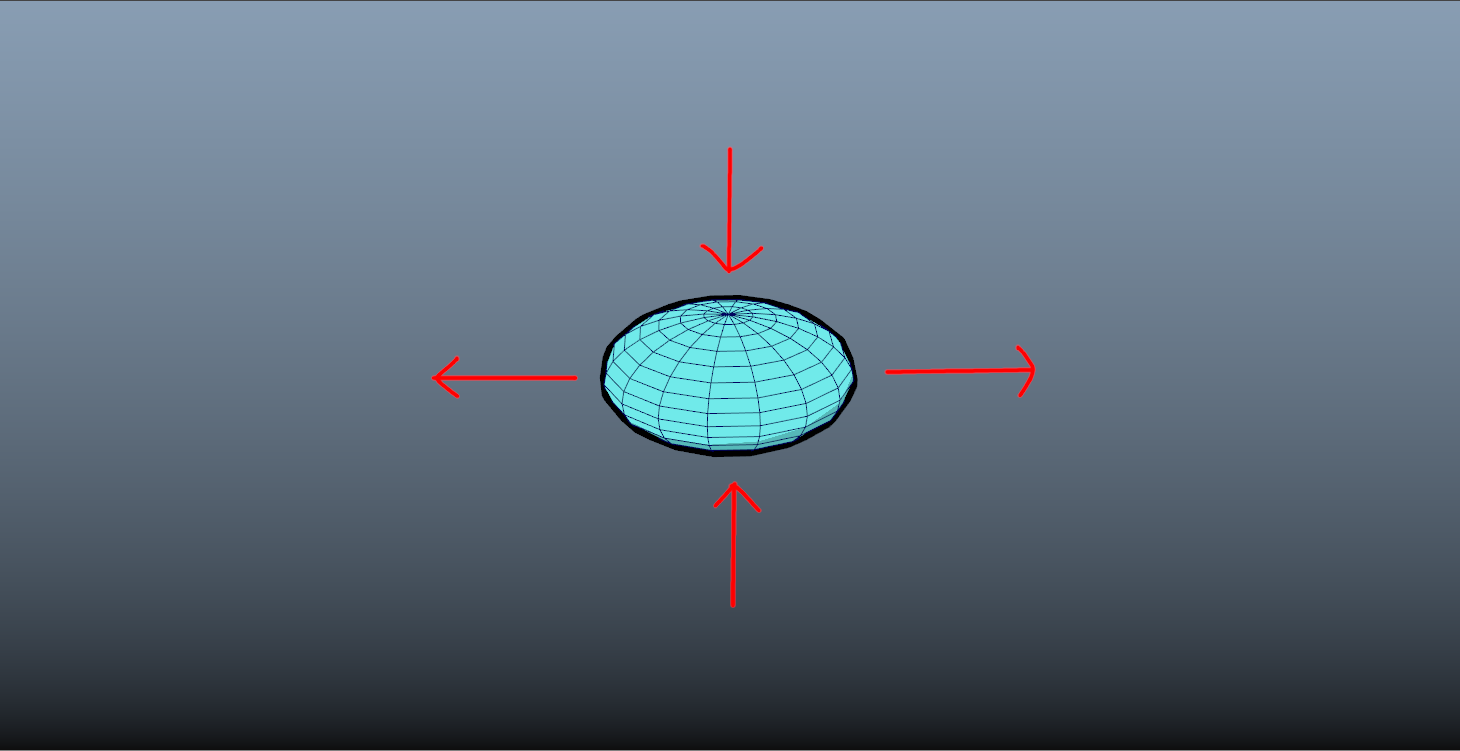
水風船やゴムボールをイメージしてもらうとわかりやすいかと思いますが、中に空気、ないし水が入っている場合、上から押した場合縦方向は縮みますが、横方向には膨れると思います。

逆に横から力を加えると中央に向かって縮みますが、縦方向には膨れると思います。

この質量を無視して「Squash and Stretch」をかけると物体自体が小さくなったり大きくなったりと、アニメーションとして不自然なものになってしまいますので注意して下さい。
※いわゆる作画等のオバケ(ブラー表現)とは異なります。
ボールに横方向の動きを追加
それでは最後に今回作成したバウンシングボールに横移動を加えてみましょう!
まずはタイムスライダ「0」フレームの位置で、「Ball_Offset_Ctrl」の「Translate X」値0でキーを作成して下さい。
次に「70」フレームまでタイムスライダをすすめて、「Translate X」値18でキーを打ちます。
これがボールの移動距離になります。ただ、今のSpacingだとゆっくり動き始めてゆっくりと止まる動きになってますので、移動し始めは勢いよく、止まる時はゆっくりという動きにアニメーションカーブを調整したいと思います。
バウンドを調整した時と同じようにグラフエディタを使用します。「0」フレーム目のキーを選択して「Break tangents」を選択、

ベジェ曲線の右側をぐーっと上方向にもっていって山形のカーブにして下さい。

これで移動し始めは勢いよく、止まる時はゆっくりという動きになりました!

横方向の力が加わるということはボールに回転の力も加わりますので、次はボールに回転の動きを加えていきます!
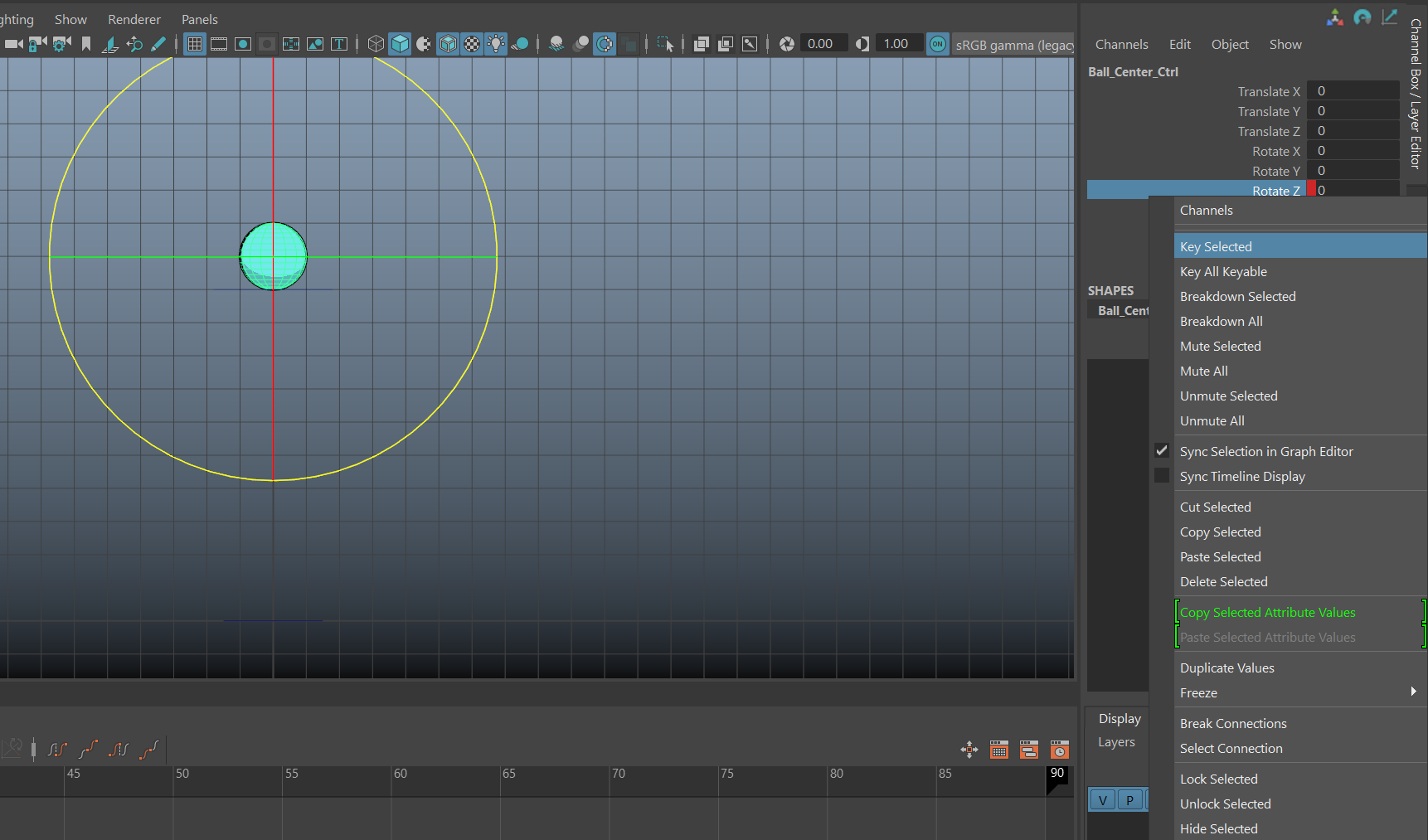
タイムスライダを「0」フレームの位置に合わせて、「Ball_Center_Ctrl」を選択、チャンネルボックス上の「Rotate Z」の上で右クリック→「Key Selected」でキーを打って下さい。
※「Sキー」だと全てのパラメータにキーが作成されてしまいますが、チャンネルボックス上でキーを作成することで任意のパラメータのみにキーを作成することができます。

ここで少し余談ですが、今回ダウンロードして使ってもらっているボールには「Ball_All_Ctrl」「Ball_Offset_Ctrl」「Ball_Center_Ctrl」の3つのコントローラーがついていると思います。
もうこれまでの操作でお気づきの方もいるかもしれませんが、これはコントローラーを分けることによって、動きを制御しやすくするためのものです。
例えば、底面(Ball_Offset_Ctrl)しかコントローラーがない場合回転が非常にやりにくいですし、逆に中心(Ball_Center_Ctrl)にしかコントローラーがなかった場合、スケールを制御しながら地面に接地させるのが困難です。
※「Ball_All_Ctrl」はアニメーションを変えずにボールの位置をずらす時などに使用します。

それでは本題に戻ります!
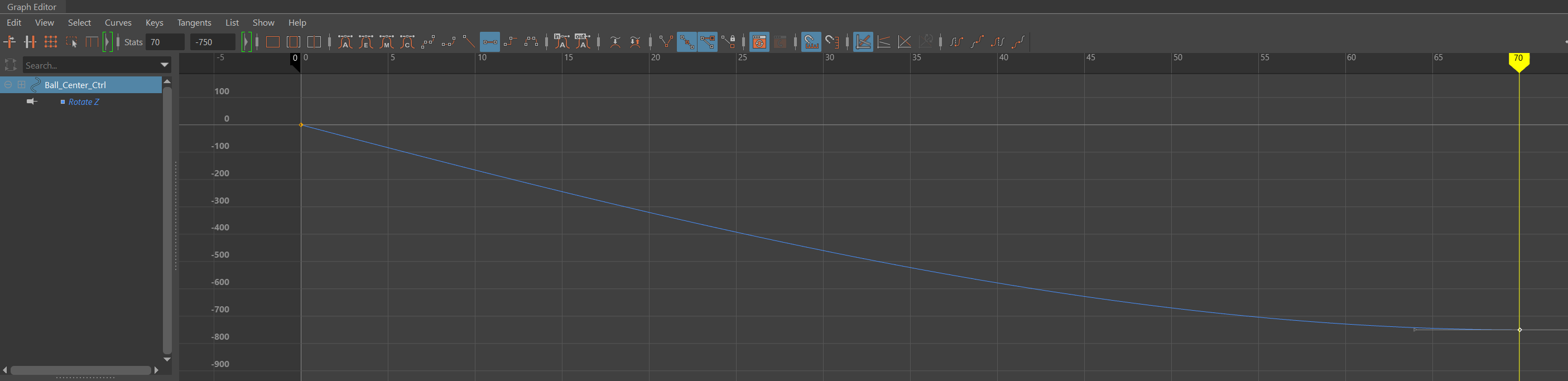
「Ball_Center_Ctrl」を選択して70フレームに「Rotate Z」値-750でキーを打ちます。
こちらも横移動と同様、回転の勢いは段々なくなっていきますのでグラフを調整して下記画像のようにします。

それでは再生してみましょう!
これでバウンシングボールの完成です!
まとめ
アニメーションの基本第一回バウンシングボールは以上で終了です!いかがだったでしょうか?
基本的なプリミティブを使用した基本的な動きですが、アニメーションにとって大事な要素が多分に含まれていたと思います!
今回はスケールの値や、バウンドの高さなどわかりやすくするために固定値を使用しましたが、実際は作りたいイメージによって数値はバラバラになると思います。

硬いボールが柔らかい地面に落ちる場合や、軽くて柔らかいボールが硬い地面に落ちる場合など、色々想像しながら作成してみるとより実践的なアニメーションになると思います!
最後に完成mbデータを置いておきます。